In the members-only forum, a user wanted to know how the three featured Pages (above the footer widgets) on the homepage of utulsa.edu can be set up in Genesis.
Flexible Posts Widget is a free plugin that allows us to use custom templates for controlling the HTML output for its individual widgets. In this tutorial I show how we can use it to display three Pages below the header in a "Home Featured" section on the homepage in Genesis.
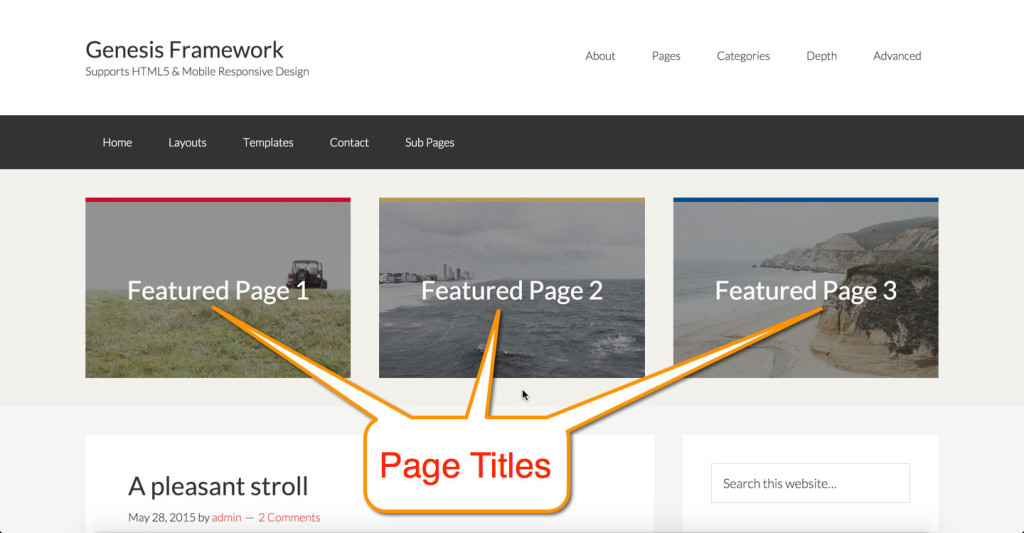
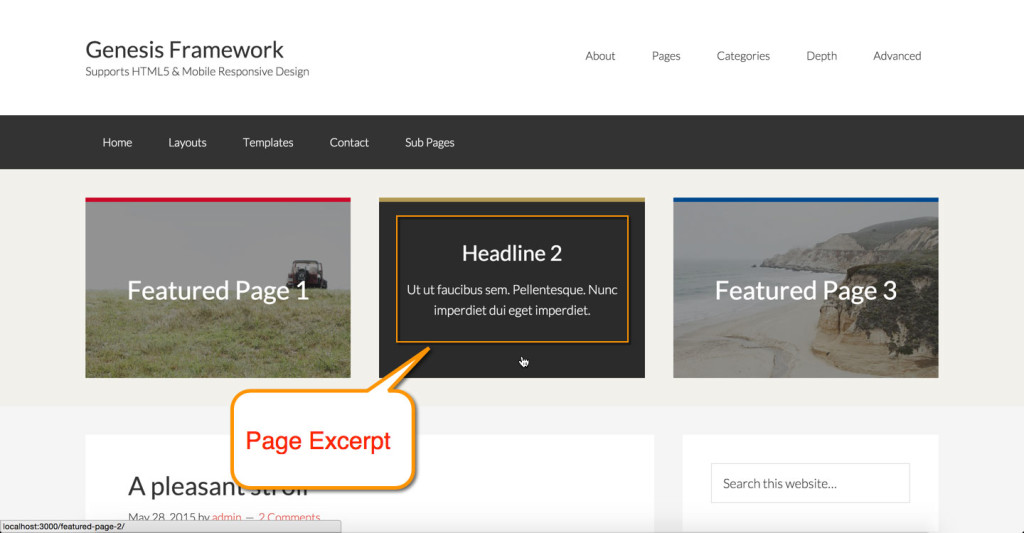
In the regular state we shall show the Page title centered over the featured image (transparent by 50%) and when hovered, the Page excerpt will appear on a dark background for each of the 3 Pages. As always, we shall add the needed CSS to ensure that solution is mobile responsive (Page titles appearing above the featured image and excerpts appearing below on handhelds).
Screencast:
Screenshots:
Step 1
Install and activate Flexible Posts Widget.
Step 2
Create a file named say, home.js inside js directory (create if not existing) in the child theme having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Wow. Thank you. You’re simply the best 😉
The hover state does not work? Any thoughts?
Thanks
Can you provide the URL of your site?