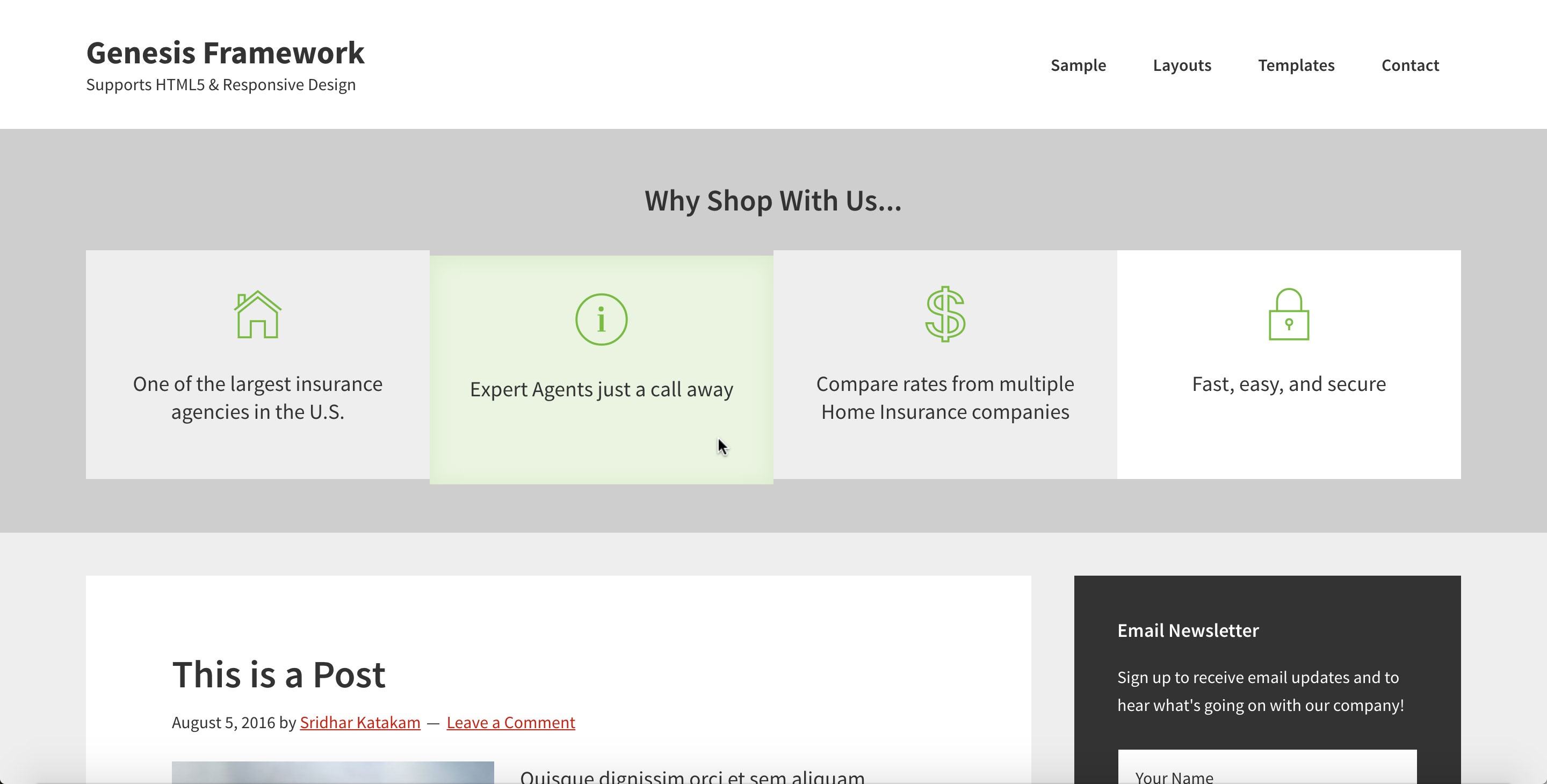
In this tutorial we shall register a custom Feature Boxes widget area, display it below header, drag 4 text widgets into it and add the CSS to add a subtle hover effect to the widgets as seen at https://www.answerfinancial.com/Home-Insurance?a=RETAIL.
Screenshot:

Screencast:
For the icons we are going to use ionicons and for ensuring that the widgets have the same height (for screen widths above 500px), matchHeight jQuery script.
Step 1
Upload jquery.matchHeight-min.js to child theme's js directory.
Create a file named say, matchheight-init.js in the same location having:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.