In the comments section of Using Flexbox for equal height columns in Digital Pro tutorial, the requestor wrote:
I was the one that asked this question and I have implemented this with 5 widgets (instead of 4 like your example) and it is not working. It breaks for both Safari and IE and I have run out of pixel pushing approaches.
I am a paid member of your tutorials and this would be very helpful for me to fix.
Thanks in advance.
While it is possible to set equal height blocks using Flexbox with JS fallback for solid cross-browser implementation, in this article I show how matchHeight jQuery script can be used to set equal height of widgets (other than the first one, which is used for title) in Front Page 3 widget area of Digital Pro.
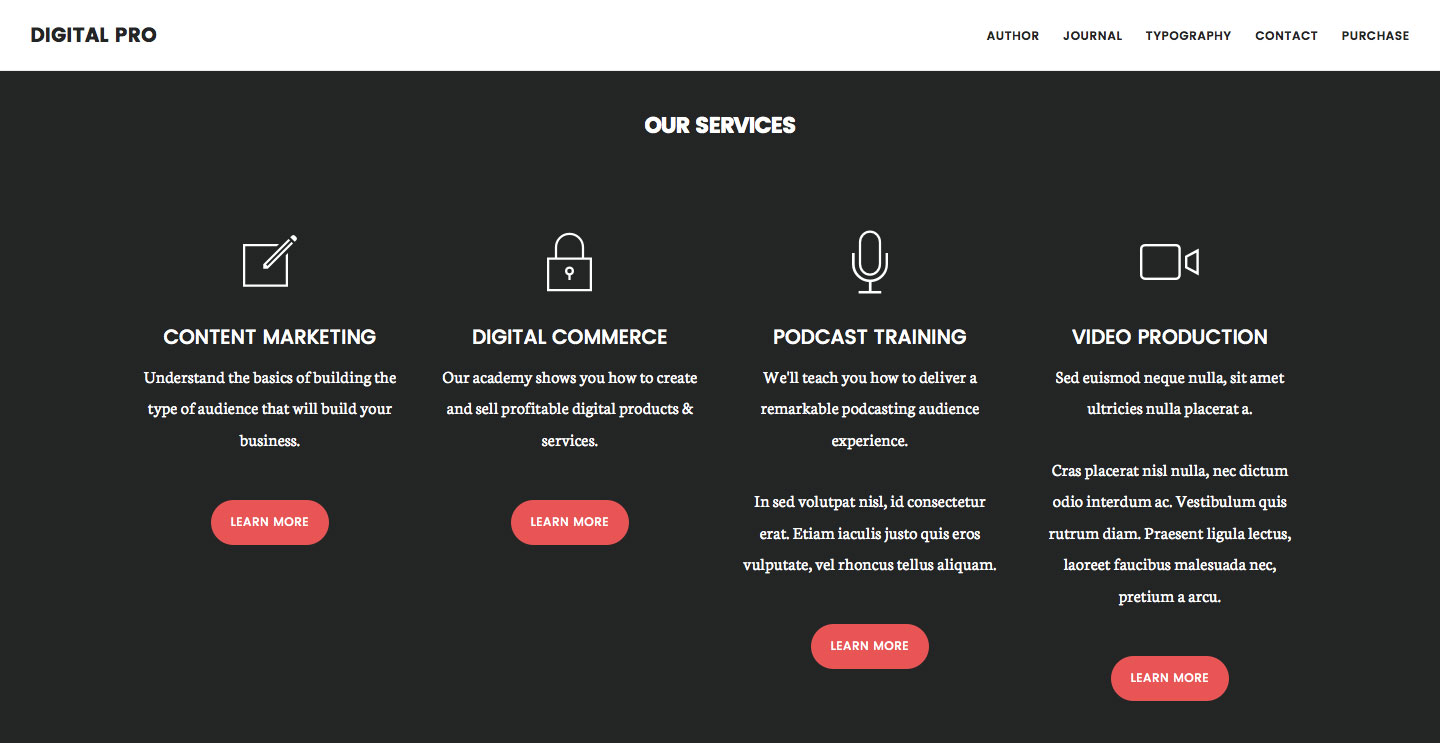
Before:

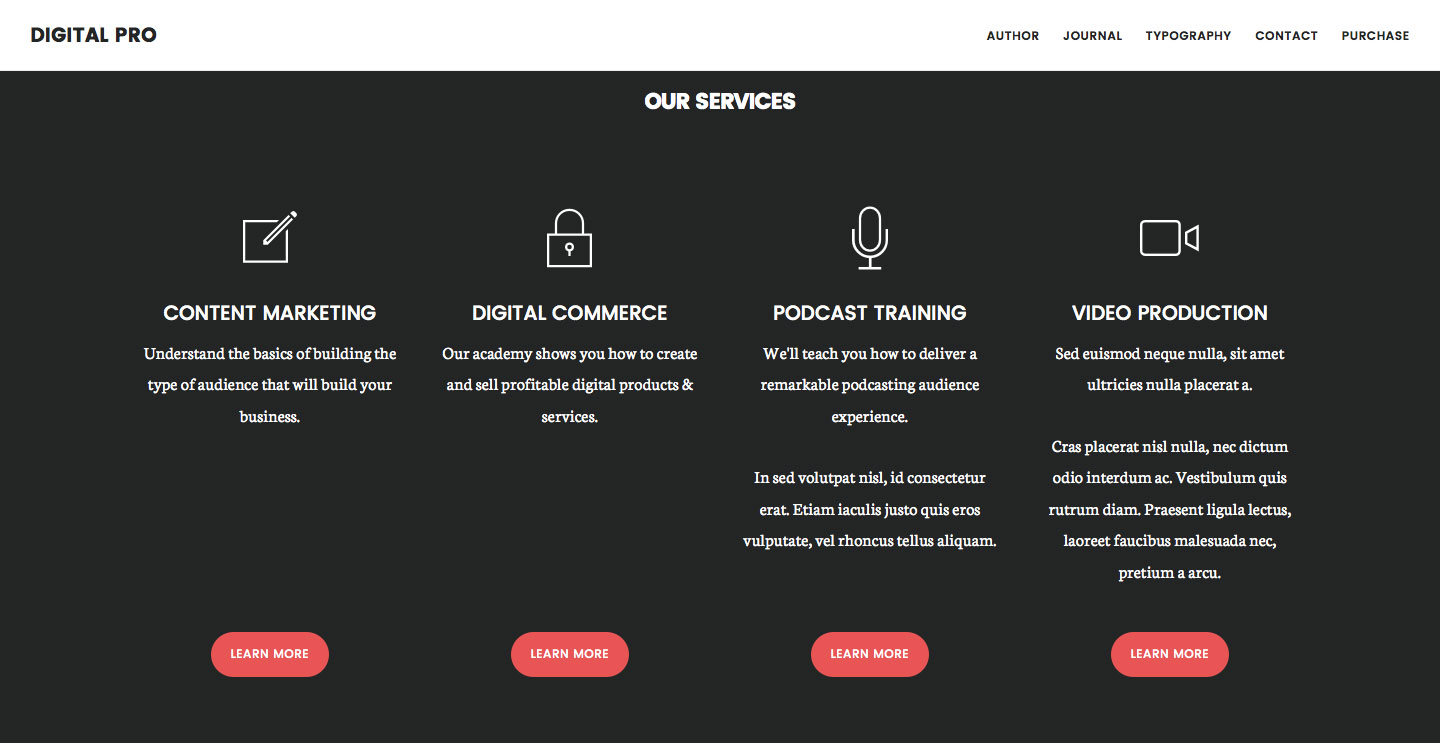
After:

Step 1
Upload jquery.matchHeight-min.js to child theme's js directory.
Create a file named say, matchheight-init.js in the same location having:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Hi Sridhar!
YOU ROCK BUDDY! Thank you so so much! This has fixed the problem and now everything is lined up! Thank You mate! You are truly the best.
Cheers,
Andoni
Hi Sridhar!
Is there a way to use match height for 2 adjacent widget areas? Thanks!
You mean, 2 widget areas that appear next to each other side-by-side horizontally? Yes.
Do you have a URL or a specific child theme you are asking about?
You may want to go through the latest tutorial: http://sridharkatakam.com/feature-boxes-genesis-hover-animations/
Hi Sridhar,
I used this step by step as directed, but I changed the #front-page-3 to .front-page-3 after it wasn’t working for me. Sadly, I’ve still not got it working. You can see it at:
http://www.tewconsulting.com/vlc/
Thanks!!!
Theresa 😎