In a site that I am working on locally, I used Views to retrieve and show the posts on /blog page. By default there will be no pagination.
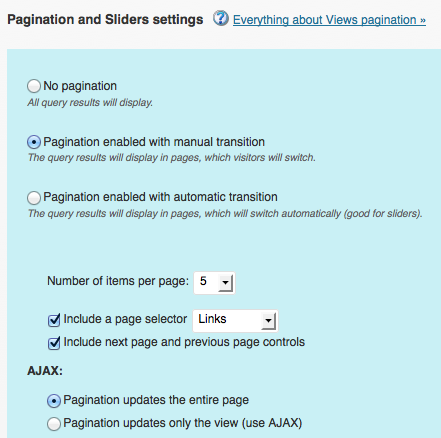
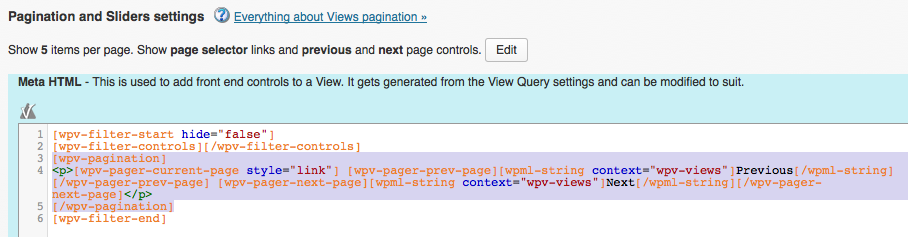
If we enable Pagination with manual transition per these settings:

it is going to appear on top of the posts output like this:

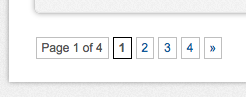
If you would like to change it so it appears below the posts and more user-friendly like
follow these steps:
Step 1: Move the pagination below the output
a) Click View/Edit Meta HTML button in “Pagination and Sliders settings” section.
b) Cut the generated code from [[wpv-pagination] to [/wpv-pagination]]
Ex.:
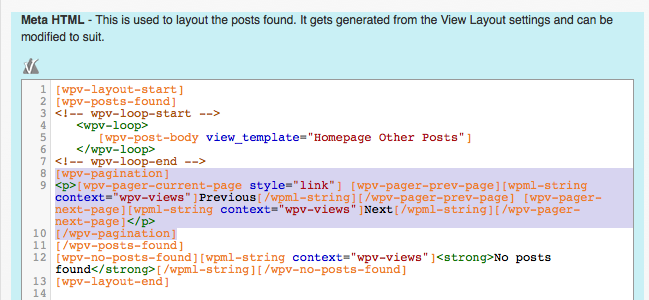
c) Scroll down and click on View/Edit Meta HTML button in “View Layout – Edit the layout” section.
Paste it immediately after
<!-- wpv-loop-end -->
so it looks like this:
d) Update the View.
The result of doing this is:

Step 2: Making Views pagination use WP-PageNavi
a) Install and activate WP-PageNavi plugin.
b) Add the following in child theme’s functions.php:
// Get the page number into wp_pagenavi
function pagenavi_paged($query) {
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$query->query_vars['paged'] = $paged;
return $query;
}
add_filter('parse_query', 'pagenavi_paged');
// Add a custom wp_pagenavi shortcode
function wpv_pagenavi($args, $content) {
global $WP_Views;
return wp_pagenavi( array('echo' => false, 'query' => $WP_Views->post_query) );
}
add_shortcode('wpv-pagination', 'wpv_pagenavi');
to get

c) [Optional] We can now center it and style as we like it.
Ex.:
.wp-pagenavi {
color: #555555;
font: 12px/1em "Helvetica Neue",Helvetica,sans-serif;
text-align: center;
}
.wp-pagenavi a, .wp-pagenavi span {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border: 1px solid #DEDEDE !important;
padding: 3px 7px !important;
}
.wp-pagenavi span.pages {
background: #FAFAFA;
border: 1px solid #DEDEDE !important;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
background: #EEE;
border: 1px solid #BBBBBB !important;
}
.wp-pagenavi span.current {
font-weight: normal !important;
}
.wp-pagenavi a.page,
.wp-pagenavi a.nextpostslink,
.wp-pagenavi a.previouspostslink {
color: #666;
}
will result in
References:
https://wp-types.com/forums/topic/view-pagination-location/#post-29976



@SRIDHAR, this is exactly what I was looking for!! Awesome tutorial, thank you!
Hlw sir can you tell me how to remove post pagination from below post content to below comment form. using HTML5 child thanks.
Waiting for your response…
Awesome tutorial! I implemented it without a hitch 🙂
What if I wanted to use a “alphabetical” pagination instead of using number?
How would I go about doing that??
Is it possible to make types and views use the pagination built into genesis ?
Hi! I implemented this and got it working on the way you described. But… I have some other WP Views Sliders on my site that automatically slides between the thumbnail of all my types. I quess this slide is using the pagination that this fix replaces. So when I use this fix, my other slides just swipe between the same thumbnail (the latest one) over and over again.
Do you know how to fix this?
Sridhar, you think of everything. I just began blogging about Toolset since I think it’s one of the best wordpress tools available for custom post types and views, but didn’t know you had blog posts as well on the subject. This is amazing.
Hi again,
I know the function has changed somewhat since this article for Types and Views.
And I notice the function above does not seem to hook into the wp views page controls.
Is there a modification I can make to make it work for the updated pagination controls?
Thanks!