This is a customized Genesis Sample (v 2.3.0) with
- header and a custom Home Hero widget area on static front page
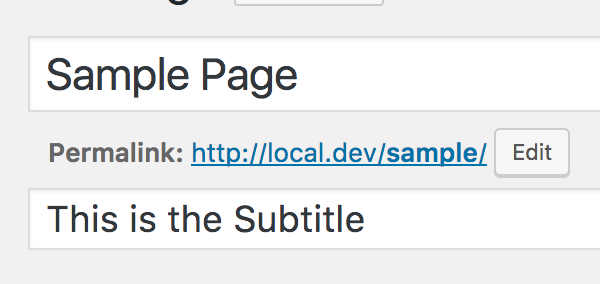
- header, entry title, and subtitle (if present) on static Pages
- header, entry title and post info on single Posts
combined in a single div with the featured image as the div’s background.
If the Page or Post does not have a featured image, there will be no change in the way it appears on the frontend.
Screenshots:
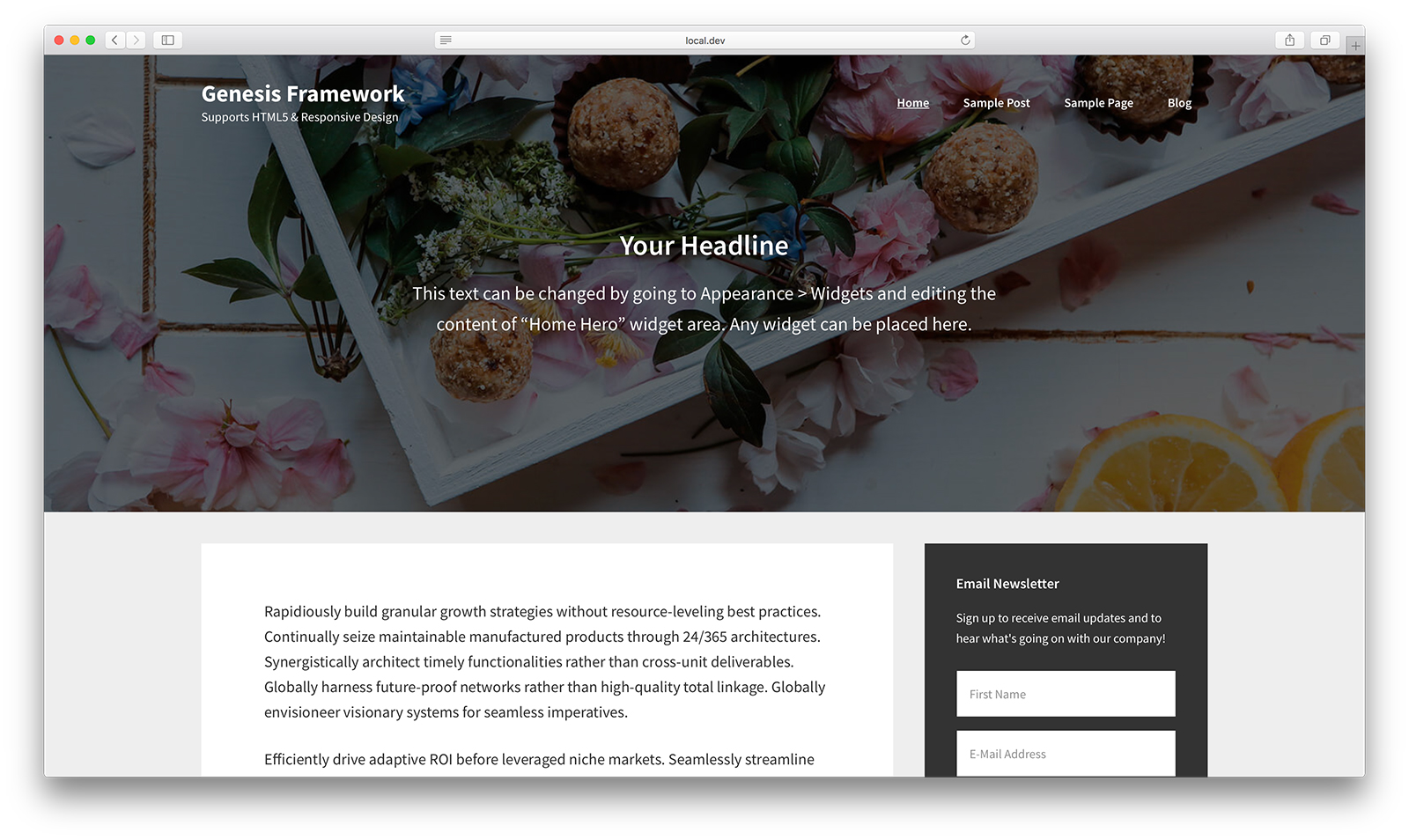
Homepage:

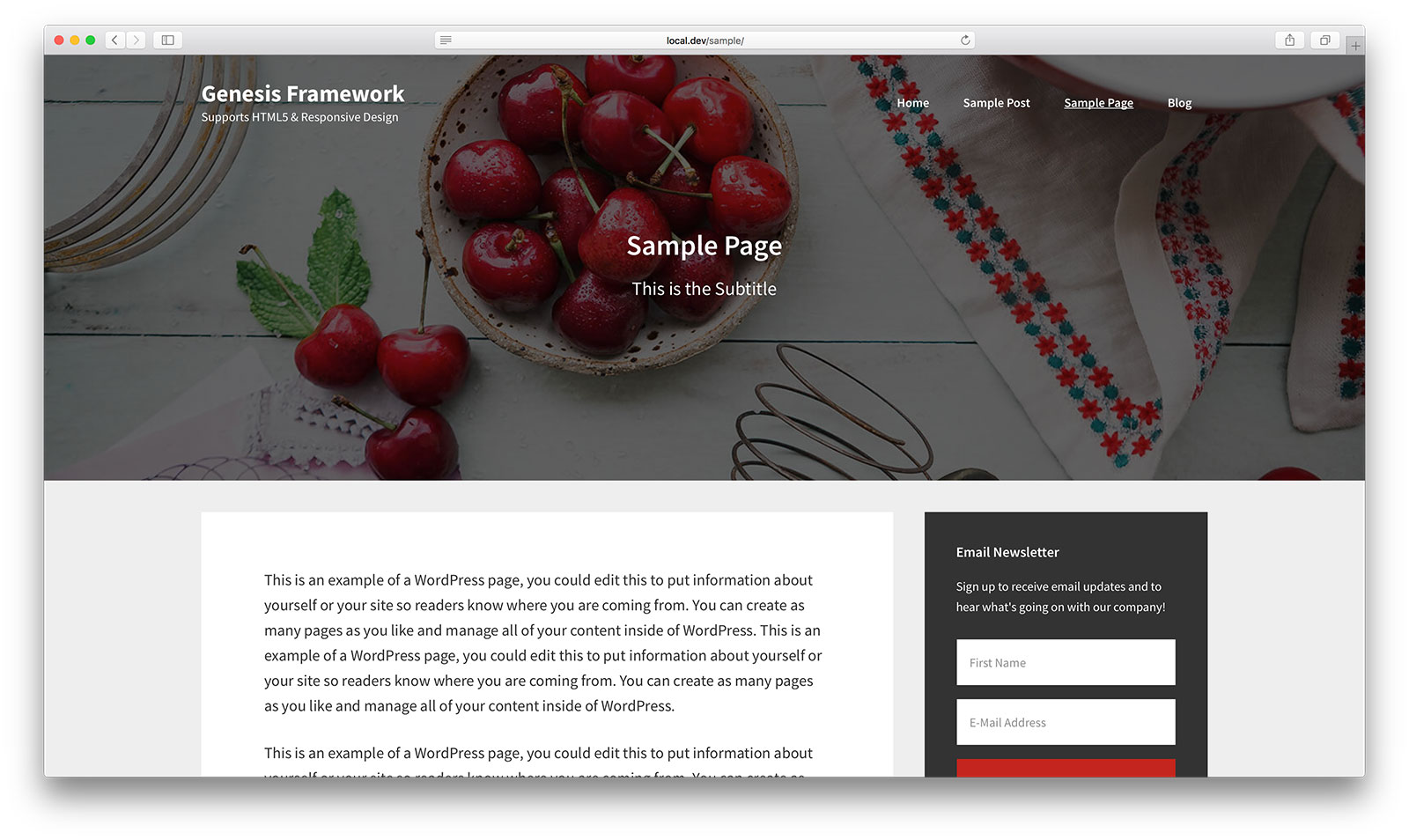
An inner Page:

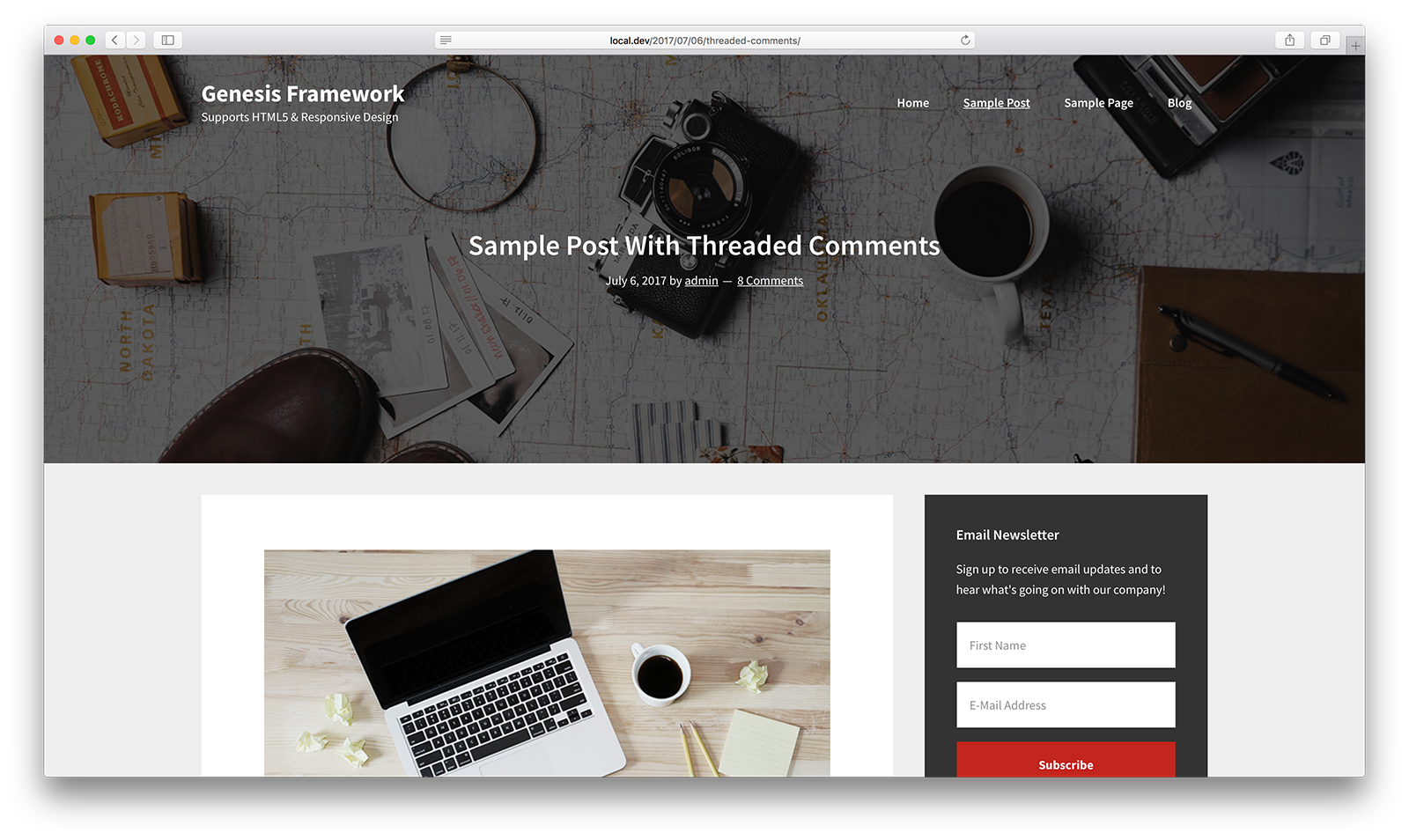
A single Post:

Note: This is a child theme of Genesis framework meaning – you need to have a copy of Genesis installed in the WordPress site for this theme to work.
Instructions
1) Dimensions of featured images used in the demo site are 1600 x 1067. They are set to be resized to 1600 x 600 for the page header backgrounds. Regenerate thumbnails if needed.
2) If you’d like to show a static Page on your homepage, create a Page titled say “Home” and set it as static front page at Settings > Reading. Set/upload your desired hero (background) image as the Page’s featured image.
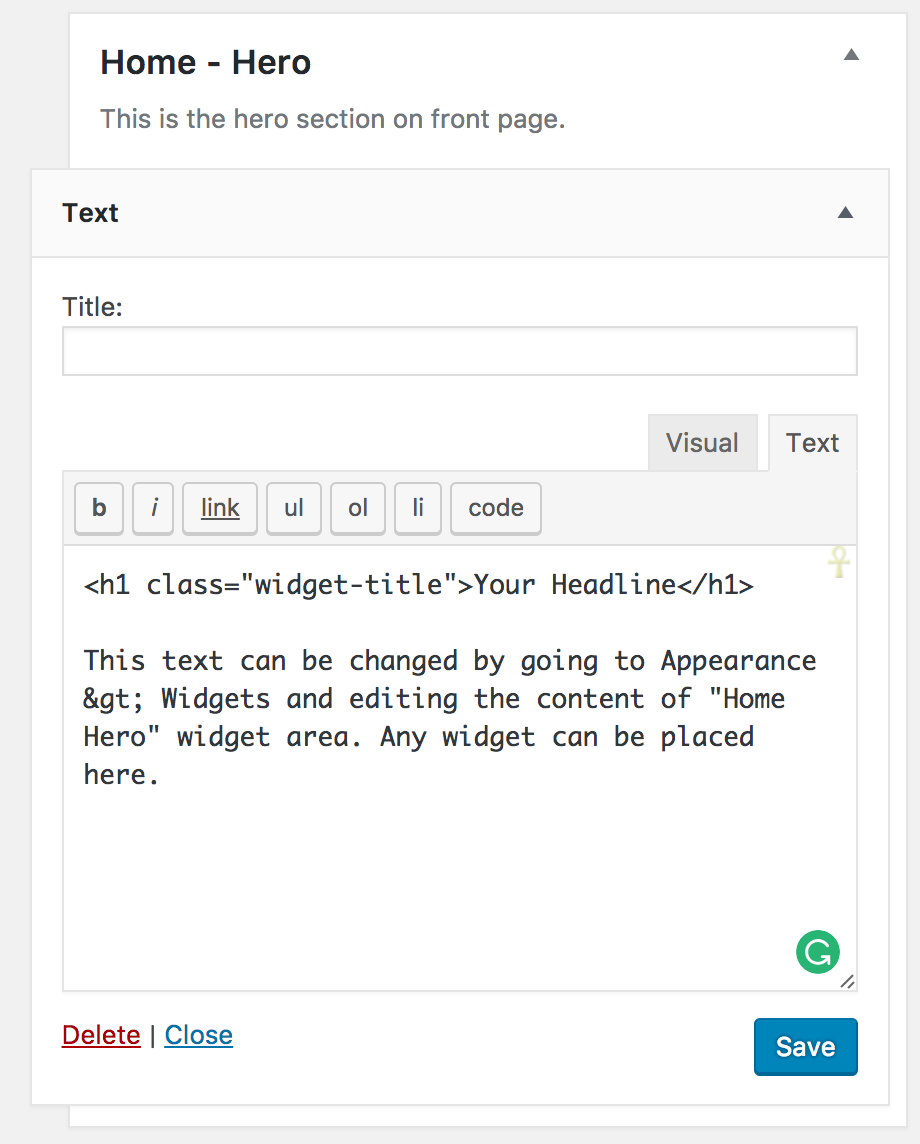
At Appearance > Widgets drag a widget of your choice. A text widget is used in the demo site like this:

Title and subtitle (if present) will be shown on all static Pages except the one assigned to front page.
3) On the inner Pages, if you’d like to show subtitles install and activate WP Subtitle plugin. After that edit Pages and enter your desired subtitles in the field below the title.

4) If you would like to use a custom header image for the logo instead of site title text, upload the regular version (the one that should appear when there is no featured image i.e, when the background is white) in the Customizer.
Then upload the other variant of the logo (which should appear on top of the featured image) to child theme’s images directory as say, logo-white.png and uncomment the following lines in style.css:
.custom-header .featured-header .site-title a {
background-image: url(images/logo-white.png) !important;
}
5) For the navigation menu in site header, go to Appearance > Widgets drag a Menu widget and select your desired menu.
Support
Support is via email for any questions on re-creating the demo site or regarding help in following the instructions.
Recent Comments