In the members-only forum a user asked:
Sridhar, you recently helped me with this tutorial:
Custom Taxonomy Images Grid with CPTs List in GenesisI would like something similar to occur on this page:
http://designtlcdev.com/kids/class-type/preschool/I have a custom post type “Programs” using Pods. This page displays the custom taxonomy of “class-types.”
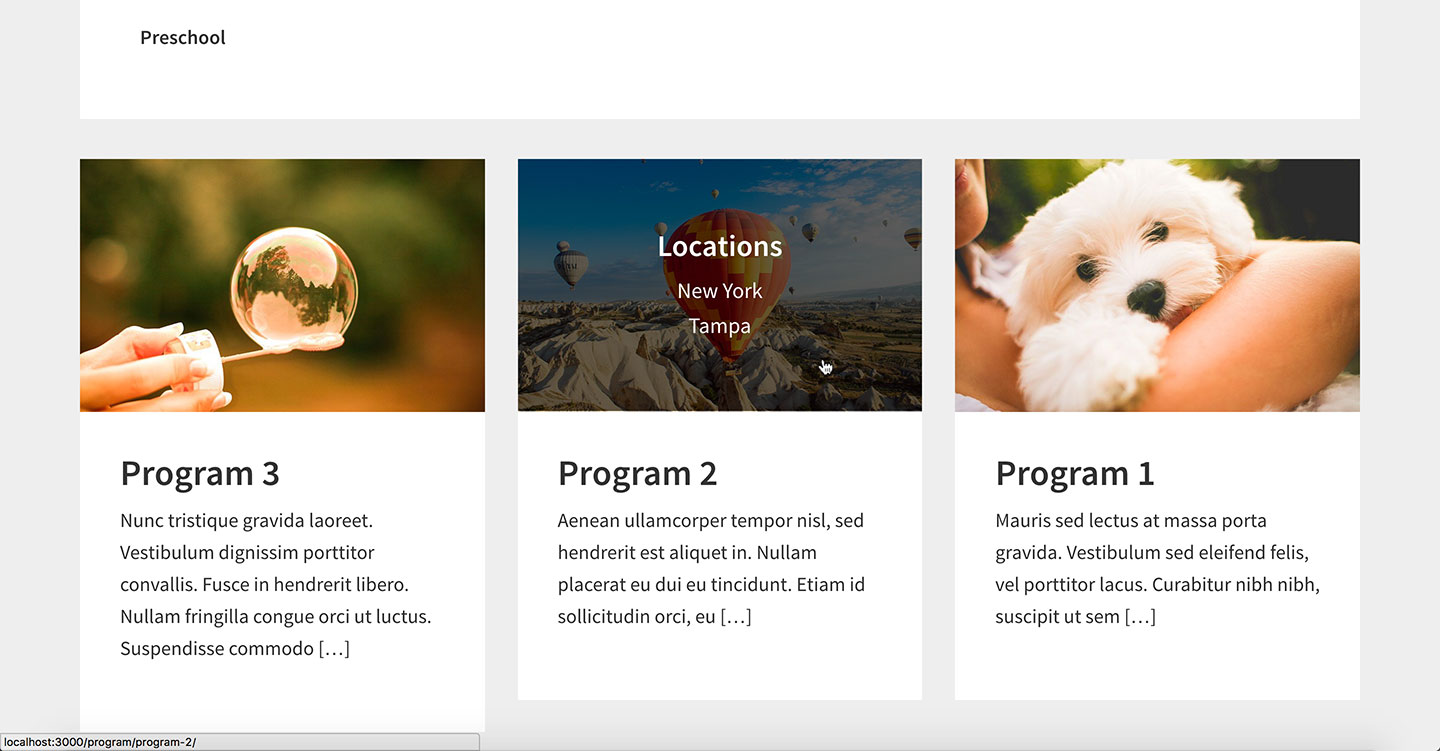
On hover, I would like to show the “school-locations” taxonomies that are also associated with this class-type on top of the photo. Is this possible?
In this article we shall set up a template for a custom taxonomy and the corresponding CSS to
- force full width content
- make entries appear in 3 columns
- force excerpts and set excerpt length to 20 words
- remove entry meta from entry header (post info) and entry footer
- relocate entry titles from entry header to entry content above excerpts
- add featured image and locations in entry header
- write CSS to set 0 opacity for absolutely center positioned locations and back to 1 when the images are hovered
CPT: program
Custom Taxonomies: class_type, school_location
Plugin used to create and manage these: Pods
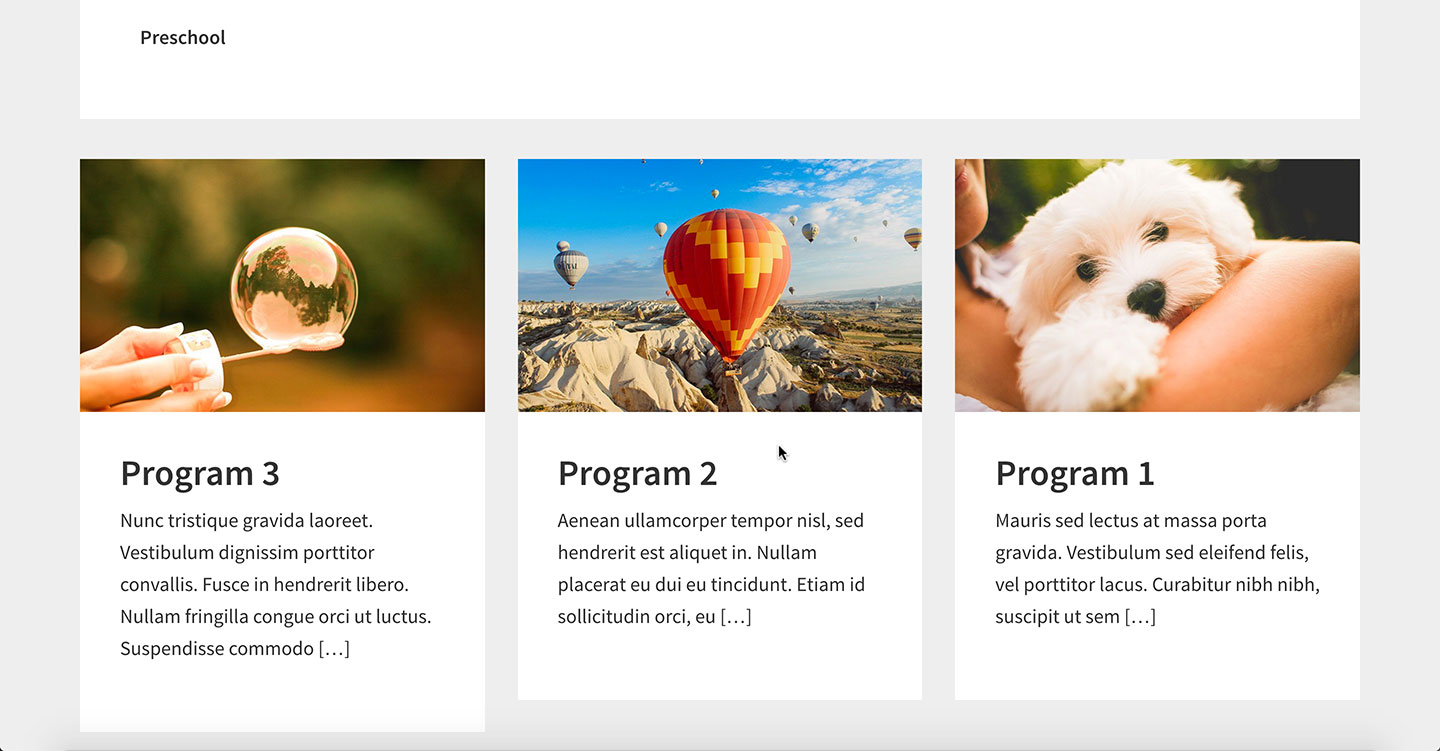
Screenshot of http://example.com/class-type/preschool/:

When hovered:

Step 1
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.