This is a continuation of my earlier post titled How to add a responsive image above site header in Genesis.
Here's the summary of what the code in this article does:
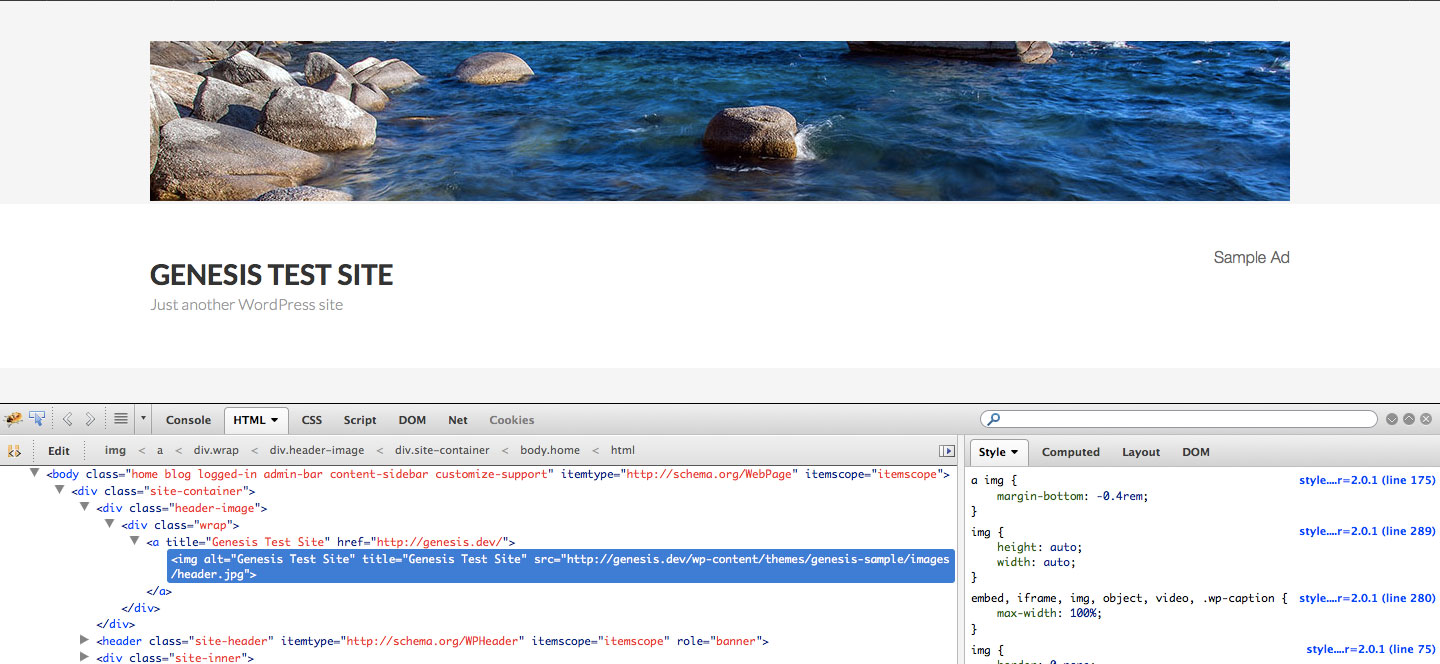
- displays header.jpg from child theme's images directory above .site-header. This image will be linking to site's homepage and will appear on most pages of the site incl. homepage.
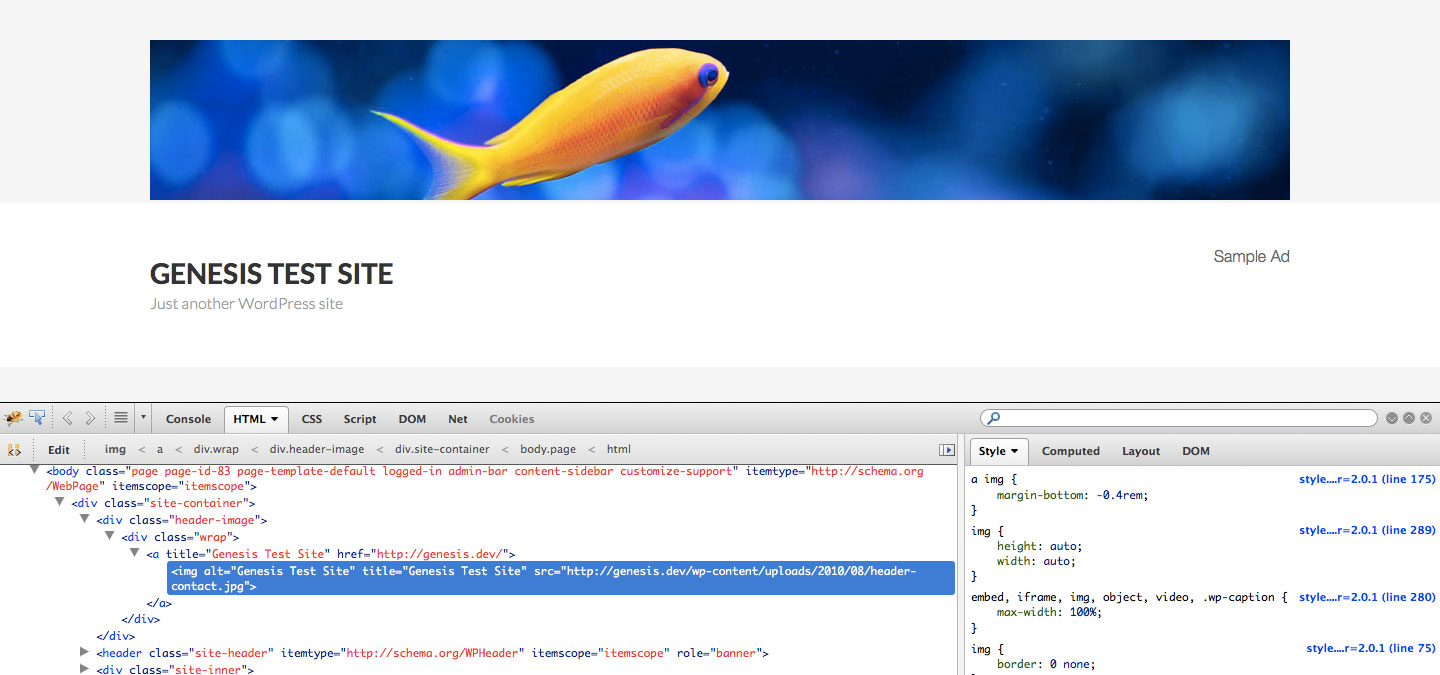
- If a static Page has a Featured Image, that image will be used instead of header.jpg. Again, it will be linking to site's URL.
On the homepage and everywhere other than static Pages that have Post Thumbnails attached:
On a Page that has a Post Thumbnail:
And here's the code. Goes in functions.php.
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Great post, however, the following code, along with the text image overlay over background image tweak, seems to not work consistently on all pages. On my Blog page, there only appears the white overlay text, but no background. However, it functions properly on my home page. Do you have any idea what I’m doing incorrectly?
Thanks!
Are you using hard coded text or a widget to overlay text on the background? May I have your site’s URL?
Actually, I plugged in a PNG logo image via the overlay text widget you explained in a previous post. So what is happening is that the blog page is not including the background image, but it is including the text overlay image. This may just be as simple as calling out the blog page to display the background image?
My urls are:
http://www.sahilparikhphotography.com (displaying background and overlay logo/text image)
http://www.sahilparikhphotography.com/blog/ (only displaying my white overlay logo/text image)
Thank you again for taking the time to provide such great tutorials!
I need to add a banner image on the pages *other than* the front page, where I now have – thanks to you Sridhar – a responsive image replacing the default background image. I want to use that or something like it as a banner on all other pages. Minimum Pro. How do I do that without messing up the front page, please? Test site is http://blogfromthebeach.com
I should have added, I would prefer to have that just *below* the site header on those pages.
[…] https://sridharkatakam.com/different-banner-images-different-pages-genesis/ […]