In my tutorial requests Trello board, a user asked:
I'd like to be able to set a custom header background image on a per page basis in the Anchored theme by Restored 316. I wouldn't want it to be based on featured image, however, because that would effect all the blog posts. I'd just like the option to set a custom image on some pages that would overwrite the default image. Thank you!
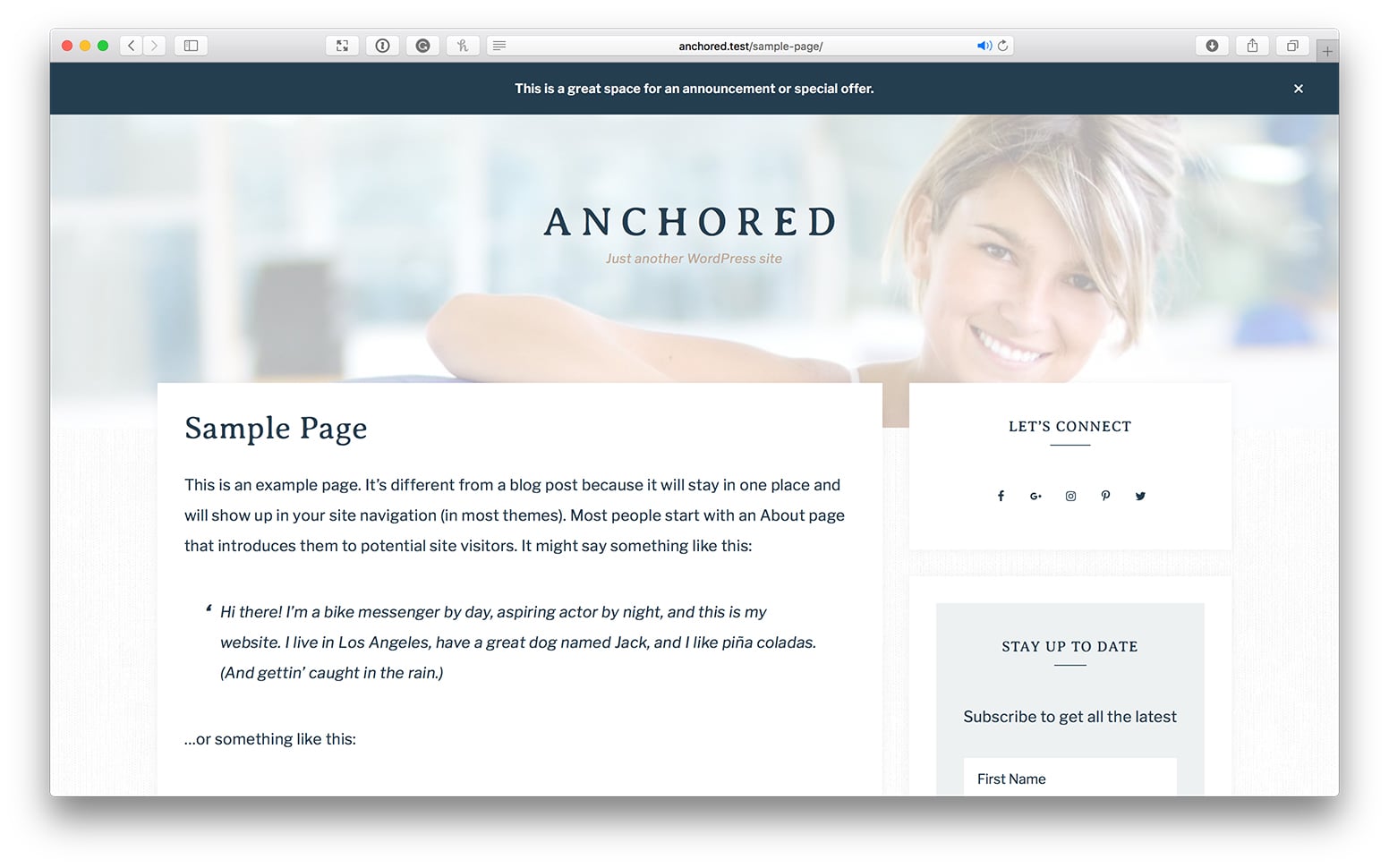
This tutorial provides the steps to create a Header Background custom field using the Advanced Custom Fields plugin on static Pages and if set, replace the default the .site-header's background image URL with the custom image field's in Anchored Genesis child theme.
Step 1
Install and activate ACF.
Step 2
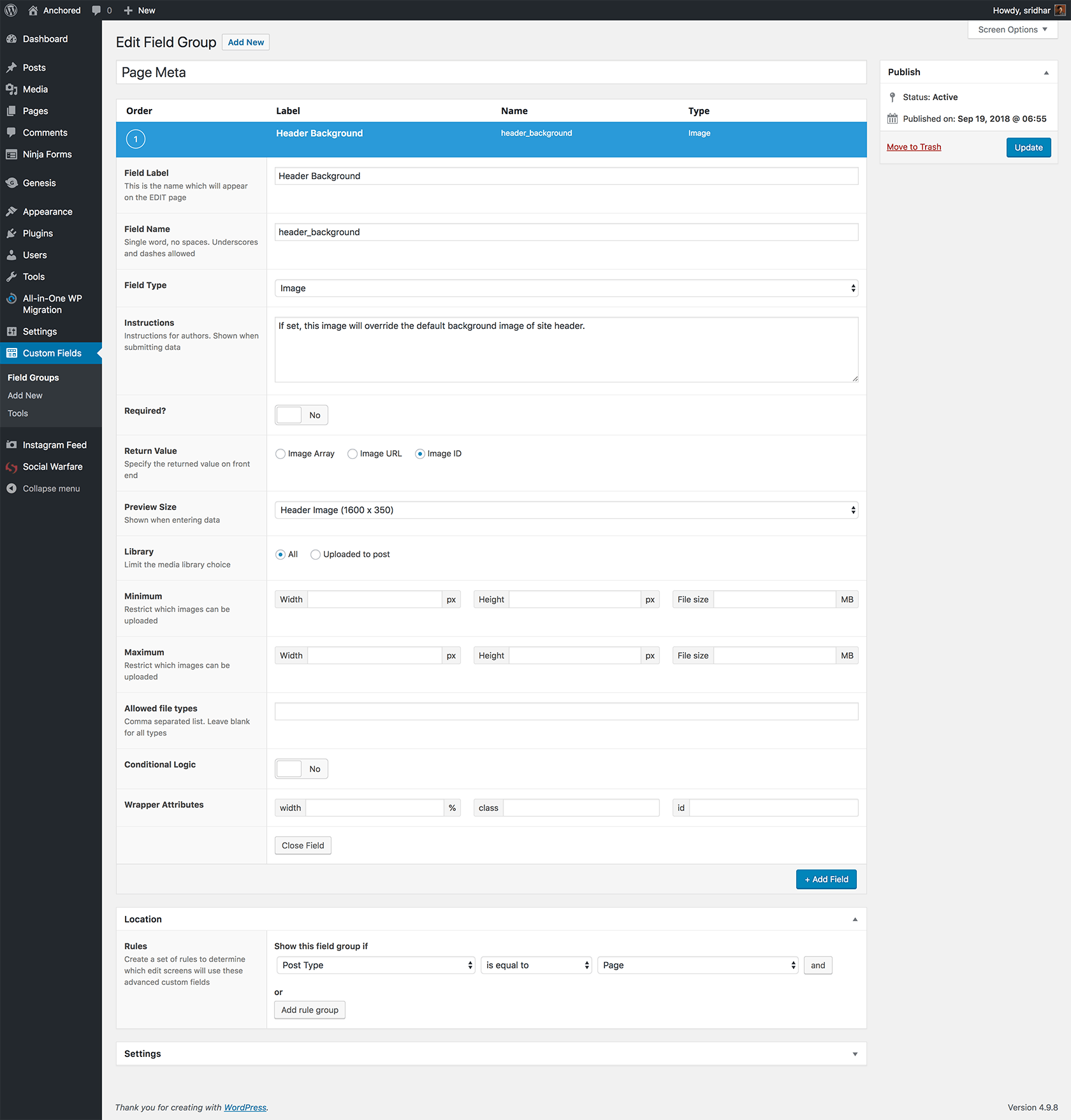
Go to Custom Fields > Tools and import this (mirror) field group.
This should add a header_background field group in your site.
Step 3
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.