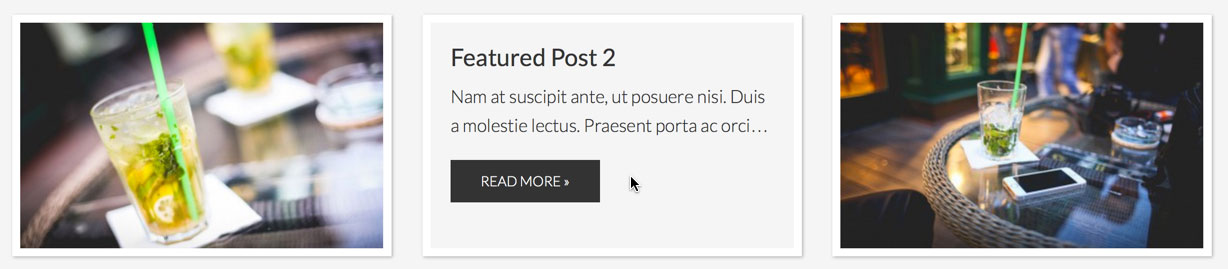
In this article I share how CSS Flipping Animation by David Walsh can be applied in Genesis to display 3 Featured Posts below the header. Hovering a image (Featured image of the Post) reveals that Post's title, excerpt and a read more button.
Screenshot (with the middle featured image hovered):
Screencast:
Personally I do not find this to be practically useful to go through the trouble of implementing all the code below. The point of this article is not the end result, but rather the code in front-page.php where you can see an example of custom loop and how column classes are applied, if you are a intermediate user.
Step 1
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Love it , Could use it for a portfolio page as well
Yep. Take a look: http://sridharkatakam.com/display-excerpt-hovering-featured-images-executive-pro-flip-effect/
I love this.
Can i get a quote to use this feature on my new website?
Sure. Please contact me via http://GenesisCustomizations.com/.
Done. Any idea on the time frame?
I replied to your email.
Is this what you want? http://www.sridharkatakam.com/demos/executive-pro/portfolio/