A user in GenesisWP Slack chat asked,
My client blog page is looking a little funky because she started using a combination of landscape and portrait images for the featured image. I want to align up the images and text so I am looking at putting some column classes in the blog template. I believe archive.php. Can someone recommend how best to do this.
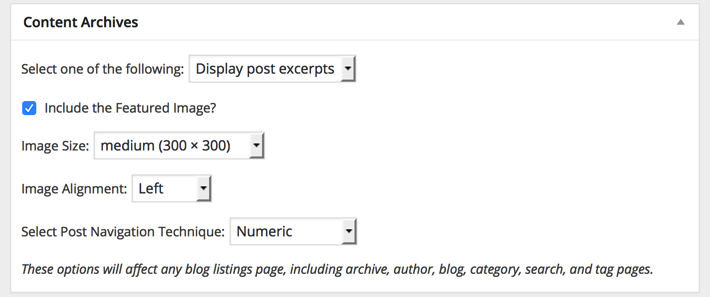
Genesis theme settings:

Here's how we can wrap the featured images in a div and center the images inside that div so that all the images (their container, actually) take up the same width on desktop widths.
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.