To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Premium Content
How to replace Home Top widget area with Home Top Left and Right widget areas in Executive Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
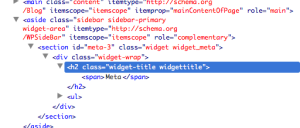
Changing WordPress widget title heading tag using jQuery
On a site that I worked on today it was required to change the widget title HTML output from <h4 class="widget-title widgettitle">Meta</h4> to <h2 class="widget-title widgettitle"><span>Meta</span></h2> for a specific widget for styling it uniquely. i.e., before: after: While it is possible to customize title markup for all widgets in Genesis using genesis_register_sidebar_defaults filter, I do […]
Home Featured section with a fixed background in Dynamik
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Scroll animations in WordPress using Animate.css, Jack In The Box and Waypoints
In this article I share my findings on animating elements as they come into view in WordPress. Yesterday I came across Jack In The Box. From the github page: Reveal CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations. Jack In The Box is kind of […]
Sales Page Template in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Custom Gallery display in WordPress using Views
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to play a sound on hover/click of an element in WordPress
Warning: Playing audio on usual site navigation actions like hover or clicking will most certainly annoy your site’s visitors and drive them away. That said, there are some clients who insist on this and hence this article. net tuts+ and css-tricks share identical code for adding audio HTML5 element to body dynamically via jQuery when […]
How to add a responsive wide header in Genesis
This tutorial has been updated on October 19, 2015. Want to use a image as wide as the container as header in Genesis child themes? or how about a fully wide header image going edge to edge? While the tutorial has been written for Genesis Sample child theme it should work with minor adjustments in […]
How to display custom widget area in Primary Sidebar location in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.









Recent Comments