In this article I share how custom menu links can be toggled (open and close) by clicking on an element similar to that in http://travelredbook.com/. Screenshots: Custom Menu. Here’s the summary: Create a shortcode to output a specific WP menu. We are going to limit the depth to 1 so that only the top level […]
Premium Content
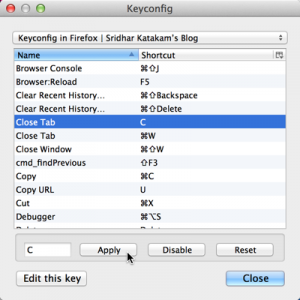
Custom Single Key Shortcuts in Firefox using KeyConfig
Keyconfig is a fantastic add-on for Firefox that lets you set custom keyboard shortcuts for every possible action/task in Firefox incl. launching bookmarklets. In this article I share how I set single key shortcuts like ‘z’ for going back ‘x’ for going forward ‘a’ to switch to left tab ‘s’ to switch to right tab […]
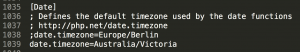
How to change Timezone in MAMP when using DesktopServer
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to replace Archive Headline and Intro Text with Category Description in Genesis
Mark asks, Remove Genesis category descriptin / insert standard WP description Seems like genesis sort of have its own category desctiption field when I edit my categories. This means I have two fields for the description. Since the plugins that allows me to use HTML in the category description doesn’t target the Genesis category description […]
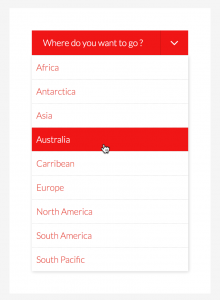
How to display Custom Menu as Select Dropdown in WordPress
In this article I show Bill Erickson’s code can be used to display select menu from a WordPress custom menu. Also included is a custom shortcode using which you can display select menu in widgets and Page/Post editor in this format: [menudropdown menu=”Header Menu”] In your child theme directory, create lib/classes directory and upload a […]
How to add custom HTML above the list of Posts on Blog page in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
[Video] How to re-create GenesisCustomizations.com
To view the full content, please sign up for the membership. Already a member? Log in below or here.
[Video] Adding an opt-in form below Header in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Genesis Page Template for displaying Posts in Masonry
In the past I wrote about setting up Masonry in Genesis where I provided the code to display blog posts in Masonry Grid on the Posts page (home.php). In this article I share the code for setting up the same as a Page Template that can be applied to any static Page. Additionally just like […]
Sample CSS for styling Header Nav Menu in Genesis
Before: After: Menu items can be split into multi lines by using a line break. CSS class of right has been specified for the last menu item. Menu set in ‘Custom Menu’ widget in ‘Header Right’ widget area. functions.php: To view the full content, please sign up for the membership. Already a member? Log in […]









Recent Comments