A couple of users in the Dynamik Facebook group wanted my take on using mmenu and Headroom jQuery scripts. In this tutorial I share the details of how a custom menu placed in Header Right widget area of Genesis can be converted to a hamburger menu icon at a specific width (768px) – which when […]
Premium Content
Displaying Popular Posts in Genesis using WordPress Popular Posts plugin
A user wrote: Also, if there elements that I really loved about my old theme (Cassia), how can I go about replicating them with Genesis? For example, I really like the section at the top displaying popular posts and a photo shown here: http://themeforest.net/item/cassia-a-responsive-wordpress-blog-theme/full_screen_preview/6088272 Is that possible to recreate in Genesis/Foodie Pro? In this tutorial […]
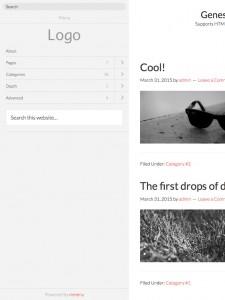
Front page in Dynamik with Medium-like Full View
A user wrote in the members-only forum: I’m using the Dynamik Theme and having been trying all day to use this to try and figure out how to get a full screen image (that fits the viewport size) to work on my site. I’d also like to add in the scroll arrow and the fade […]
How to display After Entry widget area on Pages in Metro Pro
By default widgets placed in After Entry widget area will be shown only on single Posts in Metro Pro. To make these appear on static Pages in addition to single Posts, in functions.php change This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the […]
Checkered Posts Layout in Genesis
In the comments section of my previous tutorial, a user wrote, Yeah! Thanks! I would also like to know how to layout posts like this on the front page. I know it can be done, because I’ve seen theme’s use the “vertical split” layout. In this article I would like to share the code to […]
A simple Portfolio Archive Grid in Genesis
In this tutorial I share how to set up a grid of 3-columns (can be 2 or 4 or 5 or 6 columns) showing the featured images of Portfolio Post Type entries with a black & white turning to color effect for the images on hover. Step 1 Install and activate Portfolio Post Type plugin. […]
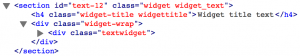
How to move Widget Titles out of Widget Wrap in Genesis
In the members-only forum, Kelly asked: How do you move widget titles out of the widget wrap so they can be styled independently? Before: After: Edit child theme’s functions.php. Add the following ABOVE //* Start the engine near the top: To view the full content, please sign up for the membership. Already a member? Log […]
Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections in Genesis
Advanced Custom Fields Pro is an excellent plugin that does more than just let you create custom fields. One of the many features available in the Pro version is Flexible Content Field. In this tutorial I share a custom Page template in Genesis to display a meta box in WordPress Page editor in which users […]
Full Width Front Page in Genesis using ACF Pro’s Flexible Content Field
In the members-only forum a user asked, I’ve been trying to figure out how to have a home page with both a custom loop and widget areas. I want to use Advanced Custom Fields for several areas on the home page, to make it easier for my clients. I found code for doing that, but […]
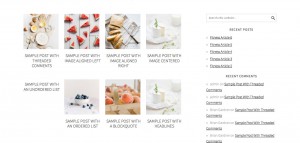
Grid Template for Category Archive(s) in Foodie Pro
A user wanted to know how Posts in a specific category archive page can be displayed in a grid of featured images and titles with all other category archives shown with titles and excerpts floating to right around featured images. Ex.: Recipes category archive page: Any other category archive page: While this tutorial has been […]










Recent Comments