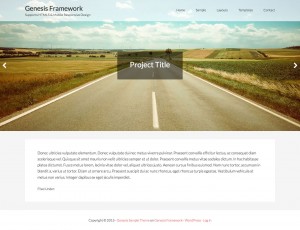
In this tutorial I show how we can display multiple featured images (featured gallery) uploaded to entries of a ‘project’ Custom Post Type as a full width slider using Owl Carousel with the fixed header overlayed on top of it. For entries that do not have a featured gallery but having a featured image, the […]
Premium Content
Custom ‘Read more’ below entry content in Genesis Featured Posts Combo widget
In my current PSD > WP project, Posts displayed in a Genesis Featured Posts Combo’s (commerical plugin) widget should have the ‘Read more’ link below the content (limit). By default the Read more appears at the end of content text like this: What we are aiming for: Here’s one method in which this can be […]
How to prepend text to titles in Genesis Featured Posts Combo widget
In a PSD to WP project am working on, the requirement is to automatically add a pre-set text, “Case Study: ” to the left of linked title of a CPT entry displayed in a widget area via the Genesis Featured Posts Combo’s (commercial plugin) widget. This can be done using gfpc_do_post_title_(widget_id) filter of the plugin. […]
Full width image below header with content pulled on top for Pages in Genesis
In the members-only forum a user asked how a hero image can be shown below the header with the content-sidebar pulled over it. In this tutorial we will register new image size for featured image on static Pages display this featured image above content on static Pages using genesis_after_header hook add a custom body class […]
How to add MENU to the right of hamburger icon in Ambiance Pro
Chris asks, Hi how do you add the word MENU in the Ambiance pro theme? Here’s how. Before: After: Edit js/effects.js. Replace This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn […]
How to make Primary navigation in Genesis sticky on scroll for desktops and mobile responsive on handhelds
In this tutorial I share the code for setting up a sticky Primary navigation below as users scroll past it. We are going to use Sticky-Kit jQuery script to make the nav fixed on non-handhelds and use code from Beautiful Pro for the hamburger menu. Set up: Genesis Sample is the active theme with menus […]
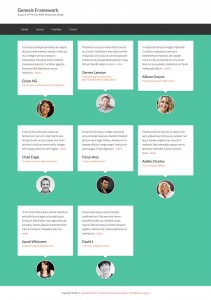
Speech bubble style Testimonials Archive page in Genesis
Want to display quotations or testimonials by your customers/clients in a grid of speech bubbles like this? In this tutorial I show how testimonial CPT entries via Testimonials by WooThemes plugin can be displayed in a grid of 3 entries on the archive page. For each entry, testimonial excerpt, name, byline and photo will be […]
How to display Sub Categories dropdown filter on Category pages in Genesis
One of the built-in features of Genesis when editing a category in the WP backend is the Category Archive Settings consisting of category archive headline and intro text fields. If one of these is populated, it/they will appear above the list of Posts in category archives. In this article I share the code to show […]
Featured Image Background Parallax section on Posts and Pages in Altitude Pro
Following my Featured Image Background Parallax section on single Posts in Altitude Pro tutorial, a few users asked how the same can be extended to static Pages as well. In this tutorial I share the code to add a section below the header on Pages and Posts in Altitude Pro that display the featured image […]
Horizontal Constant Contact Opt-in Form with Input Placeholders
This tutorial provides details of setting up a horizontal Constant Contact opt-in form in WordPress with custom input placeholders via jQuery. Sallie has a good tutorial on Genesis eNews Extended plugin with Constant Contact here. I gave it a try first only to find out that when the Submit button is clicked after a user […]








Recent Comments