Following my recent Horizontal Gravity Forms Opt-in Form in Genesis tutorial, a user asked how the same can be set up below Home Section 1 in Parallax Pro. In this tutorial I explain how a responsive Gravity Forms form having Name and Email fields can be customized to appear horizontally below Home Section 1 in […]
Premium Content
Continuously scrolling image carousel using Soliloquy and Slick
In the members-only forum, a user asked I came across this site http://brittneykluse.com/ and liked the header slider. It has big images that bump next to each other and slide nicely. It would be great to see you implement this same type of slider in any of the Genesis Child theme.. possibly Cafe Pro, Altitude […]
How to display Featured image below navigation and relocate titles on Pages in Genesis
In this tutorial I share the code to display a full width featured image below the navigation in Genesis and relocate the entry title from its default position to below the featured image for static Pages. Screenshots: A Page that has a featured image: A Page that doesn’t have a featured image: Step 1 Edit […]
How to add MENU to the right of hamburger icon in Executive Pro
In the past I wrote about adding the word MENU to the hamburger menu icon at responsive breakpoints in Altitude Pro and Ambiance Pro. In this article I share the code for the same in Executive Pro. Before: After: Step 1 Edit js/responsive-menu.js. Change This file contains hidden or bidirectional Unicode text that may be […]
Horizontal Gravity Forms Opt-in Form in Genesis
When it comes to email marketing opt-in forms in WordPress, my preferred plugin is Genesis eNews Extended. But there could be times when you need to use Gravity Forms for the same. In this article I show how a horizontal responsive Gravity Forms form showing First name, Last name and Email fields can be set […]
How to use icon font for select element’s dropdown arrow in WordPress
The down arrow for <select> elements is drawn by browser and as such looks different in different browsers. It is possible to use an image for the select element using this method. In this article I show how Dashicon’s arrow down icon font can be shown at the right side of a Gravity Form’s form […]
How to display Services section on inner pages in Modern Portfolio Pro
Jodie asks, Also, the services widget area, is there a way to get this to be on all pages/posts not just the home page. We can hook a function to genesis_before_footer action having the code to display home-services widget area on all inner pages of the site by adding the following in Modern Portfolio Pro’s […]
Horizontal Opt-in Form in Parallax Pro using eNews Extended plugin
In the comments section of Horizontal Opt-in Form in Genesis using eNews Extended plugin tutorial, a few users asked how the same can be set up in Parallax Pro. In this tutorial I share the steps to add a responsive horizontal opt-in form below Home Section 1 in Parallax Pro. Step 1 Add the following […]
How to display Featured image above content on Posts page
Wish to display featured image set for your Posts page (set at Settings > Reading) in Genesis? Screenshot of Settings > Reading: The following sample code displays the Featured image set for Posts page (http://example.com/news/ in this example) below the header in Genesis. The image used in this example is 1920 x 320 and set […]
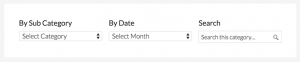
Category Filter Bar in Genesis
In this article we are going to add a Sub Category dropdown, a Monthly Archive dropdown and a Category-specific Search next to each other above the loop on category archives in Genesis. Sub Category filter dropdown will automatically get populated with sub categories of the current category being viewed. Selecting a sub category will work […]









Recent Comments