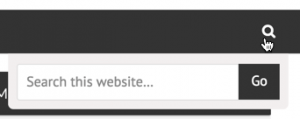
In this article I show how animated Search form in Genesis tutorial can be implemented in Dynamik. Step 1 Create a file named say, global.js having the following code and upload it to wp-content/uploads/dynamik-gen/theme directory. To view the full content, please sign up for the membership. Already a member? Log in below or here. Username […]
Premium Content
Full Screen Scrolling Sections in Genesis using PagePiling.js
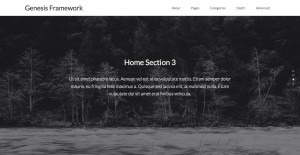
PagePiling.js is a jQuery script for easily creating fullscreen sections that scroll one at a time for effective and engaging story telling. In this tutorial I provide details of implementing PagePiling on the front page of a Genesis site having 4 widget areas. We are going to set image backgrounds for first and third sections […]
Simple CSS transitions for entry elements in Genesis
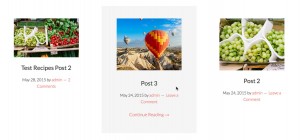
Inspired by Rafal Tomal’s blog, in this tutorial I show how CSS transition and transform properties can be used to smoothly show a background color around entries animate post title and post info down animate read more link up when an entry in content archives (all listing i.e., non singular pages) that are split into […]
How to replace Front Page 1 image section with a Soliloquy slider in Altitude Pro
In this tutorial I show how a full width responsive Soliloquy (commercial plugin) slider can be set up in Altitude Pro below the header. Install and activate Soliloquy. Create a slider and upload/select your images. In this example I have used images that are 1600 x 1050. In Config tab, set ‘Full Width’ for ‘Slider […]
Using mobble to set up collapsible horizontal opt-in form on mobiles in Genesis
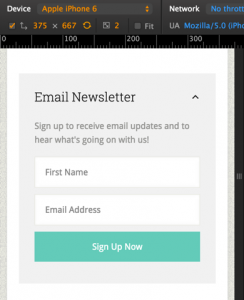
In the members-only Tutorial Requests forum a user asked, Question – I’m implementing a horizontal opt-in on my new site but I’d like for it to be collapsible ONLY on mobile (primarily phones – kind of like mobile menus) since it takes up a lot of room when not collapsible and viewed on mobile. How […]
Hero section in Dynamik with Title overlay on Featured image in Pages and Posts
In the members-only support forum, a user wanted to know how the title can be displayed on top of featured image below the header in Dynamik like this: In this tutorial I show how Featured image (if present) for singular entries can be set as background for a hero section with the entry title appearing […]
Sample CSS for styling Google Custom Search Engine Results page in Genesis
If you have switched the search functionality in your Genesis site from the default WordPress to Google’s and wanted to style the results so they don’t look boring (or ‘ugly’ depending on how design-sensitive you are), add the following in your child theme’s style.css and make the necessary adjustments to match your site’s colors. After […]
How to display full content for the first post in Genesis
In the ‘Content Archives’ section of Genesis Theme Settings we can specify whether the full content or content limited to a certain number of characters or excerpts should be displayed in content archives (Posts page, category archives, tag archives, search results etc.). When this is set to content limit or excerpts, if you would like […]
Video background section in Dynamik
In the comments section of How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js, Andrew writes, Hi Sridhar , I’ve managed to adapt this tutorial to work with Dynamik for Genesis , I changed the enque’s code , created directories in Dynamik Uploads folder for the JS and Video files […]
Truncating Previous/Next Post link Titles in Genesis
On a Genesis customization project I worked on today, the requirement was to place links to Previous and Next posts at the top of single Posts and to limit their link text to a set number of characters so they do not appear on two lines. Before: After: Here’s one way in which this can […]










Recent Comments