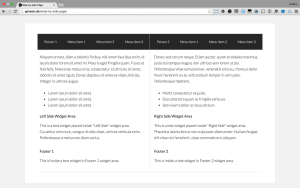
In GenesisWP Facebook group, a user asked: Is it possible (probably anything in the world is possible with Genesis ♥) to do a “split screen” type of layout – with a header, menu, content and footer on the left. and a different header, menu, content and footer on the right? …a bio page for two […]
Premium Content
How to add Parallax background for an existing widget area in Dynamik
In the comments section of Parallax animations in Genesis using Stellar.js article, a user asked: As always, this is excellent, Sridhar. Of course, there will be questions. The first one for me: How can I apply this to an existing widget area? I use the Dynamik child theme for Genesis and there are numerous predefined […]
Floating Circular Logo in Minimum Pro
In the comments section of How to split Navigation Menu in Genesis using WP Nav Plus tutorial, a user asked: Thank you for this! I am using Minimum Pro and I am wondering if I can use this technique to create a similar nav style to http://www.oliviarosecosmetics.com/ which was built on Minimum as well. In […]
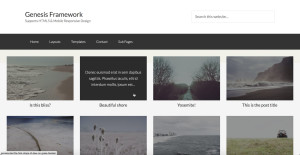
Responsive Featured Posts’ Grid with Titles below Images and Excerpts Overlay on Hover in Genesis
In the comments section of Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover, a user asked: Hi! Thank you so much for this – it works like a wonder! Quick question – what would I change on the code to have the post/entry title stay below the […]
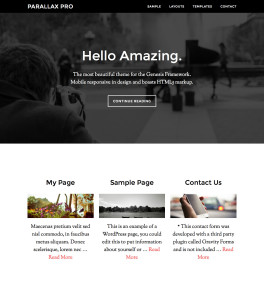
How to replace Home Section 3 with Two Widget Areas in Parallax Pro
In the members-only forum a user asked, I want remove the background image and add a text banner and a 2 column widget area (ratio 75:25) in Home section 3 of the Parallax Pro Home page. The banner will be full width across the page to introduce the content of widget area and will have […]
How to split list items into columns using Columnizer jQuery plugin
A user asked, Have you done any tutorials on how to use a custom menu in a widget and make it appear on the page in 3 columns using the column classes? I searched, but nothing is coming up. I considered using the uber menu plugin, but that seems heavy for what I am trying […]
Retina-ready Circular Navigation Icons in Genesis
In this article I share how I have set up circular navigation items in the Primary Navigation of Genesis in a recent PSD > WP project. Each image is a sprite with regular state and hover state images next to each other horizontally. Since the desired icons’ size is 60 x 60, I have set […]
How to display three Featured Pages in columns in Home Section 2 of Parallax Pro
In the comments section of How to display widgets in columns using Genesis Column Classes, a user asked: What would I need to modify to have the widgets show up in Parallax Pro Home Section 2 on home page? Follow the steps below to show three Genesis Featured Pages widgets in the second section on […]
How to Relocate the Secondary Navigation below fixed Header in Altitude Pro
In Altitude Pro, by default a custom menu that’s assigned to Secondary Navigation Menu location appears above the fixed header. Also when scrolling down, it will be hidden by the fixed header. When scrolling down: In this tutorial I share the steps to relocate the secondary navigation menu from above the header to below it […]
How to make Horizontal Gravity Forms Opt-in Stick below Fixed Header in Parallax Pro
In the comments section of Horizontal Gravity Forms Opt-in in Parallax Pro tutorial, a user asked, This is great! I really want a subscribe bar likes this that will move up as you scroll and then stay at the top of the screen with the menu like the secondary menu on Author Pro. Do you […]









Recent Comments