In the members-only forum a user asked: Hello Sridhar, What I would like your help with is how to create a 4×2 grid of images that look and act similar to: Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover To keep from original tutorial: 1) 4×2 Desktop grid layout with […]
Premium Content
How to add Categories and Tags support for Pages in Genesis
Looking for a way to add categories and/or tags to static Pages in your Genesis site? Adding the following code in your child theme’s functions.php will add Categories and Tags support for static Pages display them below the content on Pages make the Pages appear on category and tag archives besides Posts To view the […]
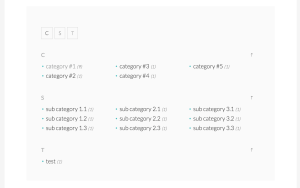
Taxonomy term links grouped by alphabets in WordPress
In the members-only forum, a user asked: Hello! I’m wondering if you could create a tutorial with an archive type page template where the tags are displayed in alphabetical order, separated by letter. Similar to this recipe index (scroll below the main recipe categories). I can get the page template to display the tags in […]
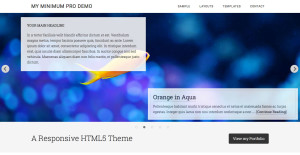
Text widget overlay on Genesis Responsive Slider in Minimum Pro
This is based on my earlier How to overlay opt-in form on Genesis Responsive Slider in Minimum Pro tutorial. The steps below are updated and meant for the case when you want to overlay text on top of the responsive slider (the background image is not going to be used) on Minimum Pro’s homepage. Screenshot: […]
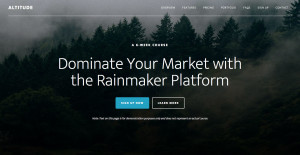
Full width header in Altitude Pro
Updated on April 18, 2019. In the members-only forum a user asked: I am building a site using Altitude pro and I would like to have the logo floating all the way to the left and menu bar all the way to the right, just like in centric pro. We can remove the wrap from […]
Using Element Queries for Scroll-triggered Flyout Opt-in in Genesis
From http://elementqueries.com/: Element queries are a new way of thinking about responsive web design where the responsive conditions apply to elements on the page instead of the width or height of the browser. EQCSS is a JavaScript plugin that lets you write element queries inside CSS today. In this article I share the steps for […]
How to remove site tagline section from front page in Minimum Pro
In the comments section of Removing site tagline section from Pages in Minimum Pro tutorial, a user asked: Can you please provide the php code to remove the tagline from the home page only? Thank you Follow the steps below to remove the tagline section (only) on homepage in Minimum Pro. Step 1 In functions.php […]
How to change the number of columns in Home Featured section from 4 to 3 in Minimum Pro
A user asked: For the minimum pro theme, can you please explain how to change the home features 1, 2, 3 and 4 to only three and have them align evenly, similar to the footer section? Before: After: Step 1 In Minimum Pro’s functions.php comment out or delete To view the full content, please sign […]
How to set height of an element to Viewport height using jQuery in WordPress
A full height hero section on the front page is a common design element in many websites these days. In this article I share sample code for setting this up in WordPress. The code improves upon what’s there in certain themes by StudioPress like Digital Pro. Step 1 Create a file named say home.js in […]
Combining multiple queries in a single loop using array_merge in WordPress
In a recent Genesis customization I took up, the requirement was to display 1 latest Post and 5 Pages in Home Featured section instead of 6 latest Posts while implementing the Featured Posts Grid with Random Background Colors in Genesis tutorial. The Pages to be featured are those for which a custom field, “Featured on […]








Recent Comments