In my Facebook group, a user asked: I’m having fun rebuilding my portfolio using some of your tutorials. (filterable taxonomies) and starting with your single-portfolio.php here: https://sridharkatakam.com/portfolio-post-type-genesis/ — One thing I can’t figure out is how to make the image on the SINGLE clickable to view in a fancybox. I have lots of different sizes […]
Premium Content
Multiple drag-n-drop Hero, Text-Image and Image-Text sections using ACF Pro in Centric Pro’s front page
In the comments section of Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections in Genesis tutorial a user wrote: Great tutorial thanks. Ive got this working perfectly on the “Home Page” ive created, but what i want to do is to put it into a widget area in the Centric child theme. […]
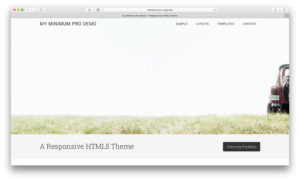
How to set up transparent header which becomes opaque on scroll in Minimum Pro
In the members-only forum a user asked Hi Sridhar, I am trying to get my head round this. I would like to make the background of the Minimum Pro header transparent like this: http://5lx.co.uk/images/Screenshot%202016-07-21%2014.05.31.png (And clearly I took that screenshot with site-header transparent and a negative top margin on the background image) But the header […]
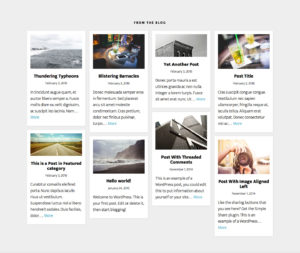
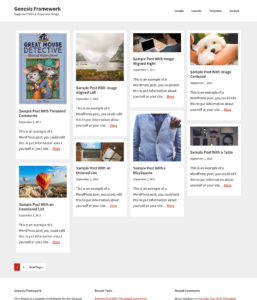
Blog posts in Masonry layout on Altitude Pro front page
In the comments section of Masonry in Genesis using Salvattore, a user asked: How can we set this script to show on one of altitude pro’s home page widgets? In this tutorial we are going to replace the code for displaying Altitude Pro’s Front Page 4 widget area with a custom Genesis loop with the […]
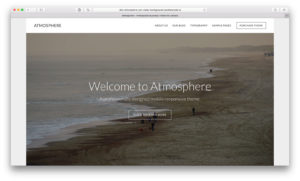
Background Video in Front Page 1 section of Atmosphere Pro
In this tutorial we shall set up a background video on top of the front image in Atmosphere Pro using Video Background WordPress plugin. Using this plugin for background video (for the entire body or for a specific div) is certainly the best and easiest method thus far. The only caveat at this time is […]
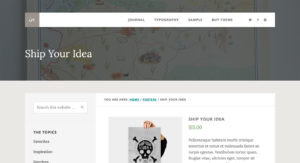
Hero images for WooCommerce product archives and product pages in Interior Pro
In Interior Pro bg-front-page.jpg, bg-page.jpg and bg-post.jpg appear as background images for hero section below header on front page, single posts / archives and static Pages respectively and these can be changed via Customizer. In this tutorial we shall customize this if ( front page ) { front page image } else if ( single […]
Masonry in Genesis using Salvattore
Salvattore is a lightweight jQuery masonry Javascript alternative in which the widths of blocks and number of columns can be controlled via CSS. In this article I share the code to organize the posts on Posts page in a masonry layout using Salvattore. We will set the number of columns to 4 for screen widths […]
Displaying social media links after title in Genesis Author Box using custom user profile fields
In this tutorial we are going to use user_contactmethods filter hook in WordPress to add Twitter, Facebook, Pinterest, Instagram, Bloglovin and RSS Feed URL fields in user profile pages and display these hyperlinked (when not empty) along with user’s email and website URL (if entered) next to “About ” in Genesis author box using the […]
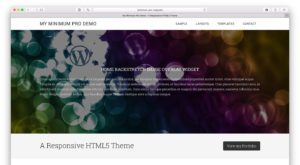
How to overlay a widget area on top of background image in Minimum Pro
This is an updated version of the older Overlaying text on background image in Minimum Pro – Part 2 tutorial. The code has been updated and improved to work with the current latest Minimum Pro v3.2.1. The idea is to register a custom “Home Backstretch Image Overlay” widget area and display the widgets placed in […]
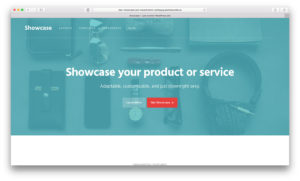
How to replace Front Page Hero image in Showcase Pro with rotating images using Backstretch and Soliloquy
In this tutorial we shall set up background slideshow for front page hero section of Showcase Pro using Backstretch and Soliloquy. Live Demo Step 1 Install and activate Soliloquy (free lite or the premium one) plugin. Create a slider named Home and upload/select the desired background images. Since we are going to just use it […]










Recent Comments