In this tutorial we will add a custom div below the header/nav on single posts in Genesis and display the featured image (if present, otherwise a default fallback image) in it with parallax effect and slanted edge using clip-path. Screenshot: Screencast: Step 1 To view the full content, please sign up for the membership. Already […]
Premium Content
Fixed nav on scroll with button for full screen search in Genesis
In Genesis Slack chat a user asked, Is it possible to get this tutorial, https://sridharkatakam.com/slide-search-box-full-screen-overlay-genesis/ to work with this one https://sridharkatakam.com/how-to-make-primary-navigation-in-genesis-sticky-on-scroll-for-desktops-and-mobile-responsive-on-handhelds/? In this tutorial I share the steps for adding a magnifying glass search icon to the right of Primary nav in Genesis which when clicked opens a full screen overlay showing a search field. […]
Angled widget areas in Altitude Pro
Updated on May 03, 2019 This tutorial provides the steps to set up slanted edges for three widgets in Front Page 2 widget area of Altitude Pro using clip-path. clip-path is supported in Google Chrome, Firefox and Safari. Tested in Altitude Pro 1.2.2. Step 1 Let’s add code to add numeric index for widgets so […]
Inline image logo in Altitude Pro
A user wrote to me: Would love to know how to use a Retina logo with the Altitude Pro theme. I found a good tutorial that works well with most Genesis themes, but not Altitude Pro. The logo doesn’t shrink, as it should, once the Retina CSS is added. Anyway, take a look and let […]
particles.js in Genesis
In this tutorial we shall set up particles.js as a background for a custom Home Featured widget area in Genesis. Step 1 Upload particles.min.js to child theme’s js directory. Step 2 Create a file named say, particles-init.js in the same location having this code: To view the full content, please sign up for the membership. […]
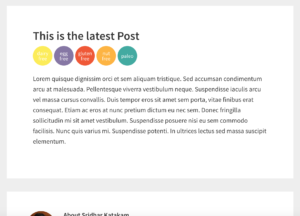
Circular Color Categories in Genesis
In the members-only forum a user asked, I’d like to know how to automate images (badges) of categories when a post is opened. Example is here: http://lexiscleankitchen.com/2016/09/11/slow-cooker-carne-asada/ The images seem to auto generate above the post content. Thank you! In this tutorial we shall replace post info in entry header with entry meta and remove […]
How to add a full width background banner image below header in Dynamik
In the past I showed how an inline banner image (image element) can be added below header in Dynamik on the Posts page. In this tutorial we shall add a hook box to add a blog banner div below header on Posts page and all single blog posts and set an image as background for […]
Full-Screen Pushing Navigation in Genesis
This tutorial provides the steps for implementing Full-Screen Pushing Navigation by CodyHouse in Genesis. We shall remove the primary navigation menu from its default location (below header) and show it inside the full screen overlay. On the right side of the nav menu will be a custom widget area. Screencast: Screenshots: When the menu icon […]
How to add Social Warfare buttons for posts in Genesis Featured Posts Widget
In the comments section of How to display Social Warfare sharing buttons when content limit is set in Genesis a user asked, What about showing Social Warfare on the home page when a full post is being displayed using the Featured Posts Widget? It’s not content limit, but full content. Thank you! Genesis Featured Posts […]
[Video] Re-creating a static site in Genesis – Day 2
Day 1 In today’s session I show how full-screen pushing navigation by CodyHouse can be incorporated in Genesis. Recording of the 1hour 32min long screencast is below. To view the full content, please sign up for the membership. Already a member? Log in below or here.









Recent Comments