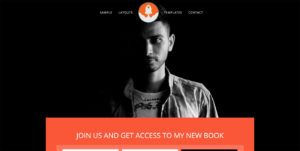
A user asked, I want to change the layout of this theme http://demo.appfinite.net/aspire/. The site title/description is to the left and the menu to the right. I want to have the site/description moved to the middle with the menu items on right and on the left of the site title/description. In this tutorial, I share […]
Premium Content
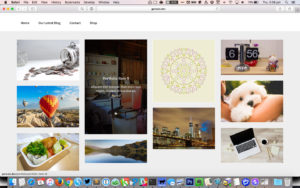
Portfolio Archive CPT Masonry with Title and Excerpt on Hover in Genesis
In my tutorial requests Trello board a user requested for a tutorial on displaying Portfolio Custom Post Type entries in Masonry style. In this article we shall use Portfolio Post Type plugin for setting up portfolio in Genesis create a custom template for the portfolio CPT archive page add the necessary CSS to display the […]
Fixed shrinking header in Genesis Sample Starter theme
In this tutorial I share the steps for smoothly reducing the height of header on scrolling down and making it fixed for screen widths above 800px (changeable) in my Genesis Starter theme. Step 1 Create a file named say, global.js in child theme’s js directory having: To view the full content, please sign up for […]
How to set up Flexible Widgets in Outreach Pro
A user asked, I haven’t worked with flexible widgets coding at all. Would it be hard to swap out the home page widgets on Outreach with flexible ones? We can copy the PHP code for counting the number of widgets and assigning a custom class based on the widget count along with the CSS to […]
Search results grouped by post types with entries in a grid in Genesis
In the members-only forum a user asked: Your tutorial “Custom Search Template in Genesis showing Results Grouped by Post Types” helped me a great deal, but now I would like to show those search results in a grid format of 4 across, showing only featured image and title. How would I implement this? In this […]
How to replace fixed nav with header having logo at left and widgets at right in Glam
In my Facebook group a user asked, Hey there. Sridhar I am wondering if you may be able to suggest how to move the logo on the Glam theme and reposition the menu underneath the “social” section as shown in these before and after pictures. Thank you for any help! We can remove primary nav […]
Parallax scrolling effect in Genesis using Parallax.js
In this tutorial I show how Parallax.js jQuery script can be implemented in Genesis. We shall register a “Featured” widget area, place a text widget in it, display it below header while specifying the URL of a image to be shown as the parallax background. Also we will display another parallax image above the footer. […]
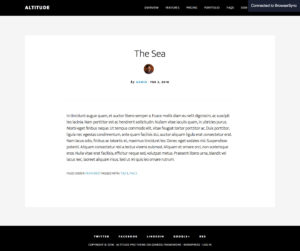
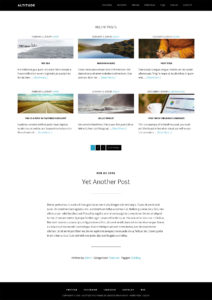
How to customize Altitude Pro’s Posts page and single Posts like in No Sidebar Pro
In the members-only forum a user wrote: Would it be possible to use the blog home and blog individual post pages from no Sidebar Pro on Altitude Pro? Basically, I’d like to replace the Altitude Pro blog pages entirely. If so, I’d love to see a tutorial on this. Thank you! In this article, I […]
Custom Category Images Carousel in Genesis using Flickity
In my Facebook group a user wrote: How to display categories or post images above header in a slider style format. We can use WP Term Images to associate images with categories and display these along with the category titles in a carousel above the primary nav above the header using Flickity in Genesis. Note: […]
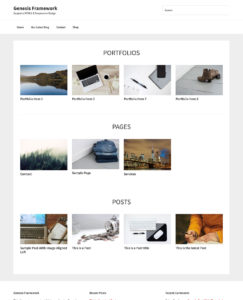
Posts Grid on Single Posts in Genesis using GFPC
In Genesis Facebook group a user asked how a grid of posts can be shown below the header on single post pages in Genesis with these requirements: ability to set the number of posts the current post should not be displayed in the grid working pagination What better plugin to accomplish this (esp. with the […]










Recent Comments