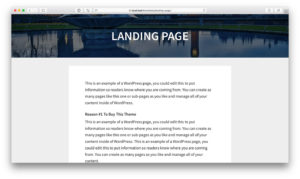
In the comments section of Full width featured image header with page title overlay on landing pages in Genesis, a user asked: Is there a way to make this pickup responsive? Not sure what “pickup” is in this context, but assuming that the user wants to have the featured image behave responsively I’ve worked out […]
Premium Content
Previous / Next Post Navigation on single Posts in Genesis
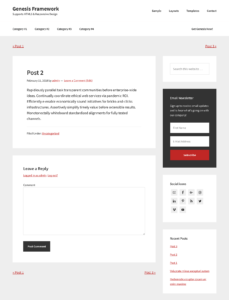
In the past, I wrote a tutorial titled How to add links to Previous Post and Next Post on single Posts in Genesis. Adjacent entry navigation added via add_action( ‘genesis_entry_footer’, ‘genesis_prev_next_post_nav’ ); will appear in between the .entry and #respond. What if you want to show it in a different place or have it appear […]
Soliloquy Image Grid in WordPress
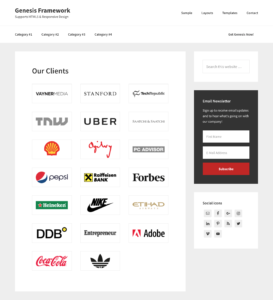
One of the reasons why I prefer Soliloquy over other slider plugins is the abundant number of hooks and filters which provide complete control of the HTML output. This tutorial provides the steps to loop through the image slides (client logos, in this example) of a Soliloquy slider and display them in a grid using […]
How to add a button to Primary navigation that opens full screen widget area in Genesis
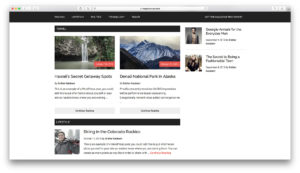
In the past, I wrote about Infinity Pro’s Offscreen widget area in any Genesis child theme. In this tutorial, we shall adapt Infinity Pro’s Offscreen widget area in News Pro. We are going to add a font icon button at the end of Primary navigation’s menu which when clicked will open the widget(s) in a […]
How to customize Genesis to unlink elements in the loop and link the entire entry
In Genesis Facebook group a user asked: Trying to modify archive & front-page loops to get a link around a few divs. I tried to open the linktag with but every time I try to add genesis specific “do_actions” later in the loop, the <a> tag gets closed right afterwards. So what would be the […]
How to align more button for posts in Home Middle section of Magazine Pro
Updated on February 07, 2018 Magazine Pro’s Home Middle section is supposed to be populated with a Genesis – Featured Posts widget with 2 posts set to be shown. Due to the content being different in these posts, the read more button will probably not appear at the same level for these posts. This tutorial […]
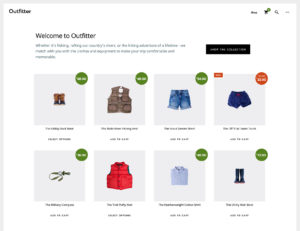
How to display WooCommerce products on Outfitter Pro’s homepage in columns
Front Page 2 section of Outfitter Pro’s homepage shows featured products in a masonry grid layout out of the box. This tutorial provides the steps to disable the masonry and display the products in a normal/traditional layout i.e., in 2 rows of 4 columns each. Step 1 In front-page.php change // Defines the front-page styles […]
How to customize entry meta to add gravatar and more in Minimum Pro
A user wrote: I’m looking for a post that might help me add the author’s gravatar to the post in Minimum Pro. I was after something like the Twenty Sixteen theme: https://en-gb.wordpress.org/themes/twentysixteen/ In this tutorial, we shall remove post info customize entry meta in the entry footer to show post author’s gravatar image, author’s name […]
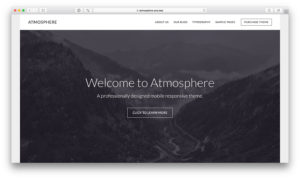
Rotating background images in Front Page 1 section of Atmosphere Pro
In one of my earlier tutorials titled Front Page 1 background slider in Infinity Pro using Featured Galleries and Backstretch I showed how we can send multiple images uploaded to a gallery attached to the Homepage to Backstretch initialized on Front Page 1 widget area. In this article, I share the steps to implement the […]
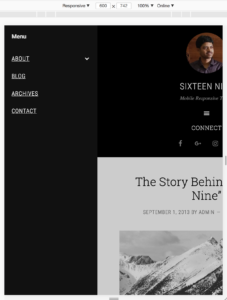
Off-canvas side menu in Sixteen Nine Pro using Slideout.js
Updated on February 15, 2018 Continuing the series on off-canvas side menu in Genesis, Altitude Pro, Brunch Pro and Foodie Pro today I write about using Slideout.js for sliding in the navigation menu in Header Right widget area when the hamburger menu icon is tapped on smaller screens in Sixteen Nine Pro. Screenshot: Screencast: https://sridharkatakam.com/wp-content/uploads/2018/01/sixteen-nine-pro-side-menu.mp4 […]










Recent Comments