In the members-only forum a user asked:
so I want my
front page
blog page
archive pagesto use the FastCompany inspired layout (https://sridharkatakam.com/fastcompany-com-inspired-layout-posts-page-genesis/) without the social sharing icons.
I want the layout to be two columns and a small secondary sidebar on the right side. Of course the posts would have to be of equal height (https://sridharkatakam.com/equal-height-elements-wordpress-using-jquery-equalheights/).
This image should give you (hopefully) a clearer image of what I want to achieve: https://imgur.com/GayWSb1
1. smaller sidebar (secondary sidebar would be ideal for this)
2. the fastcompany layout without social sharing
3. two columns for the blog posts
4. posts of equal height
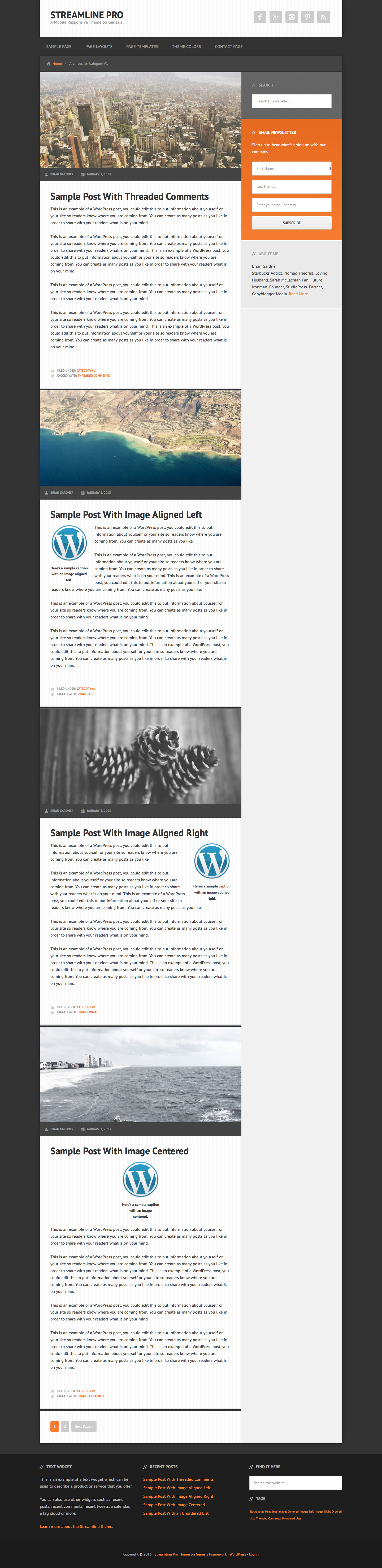
After implementing the steps in this tutorial the layout of Posts in Posts page and archives will be changed from

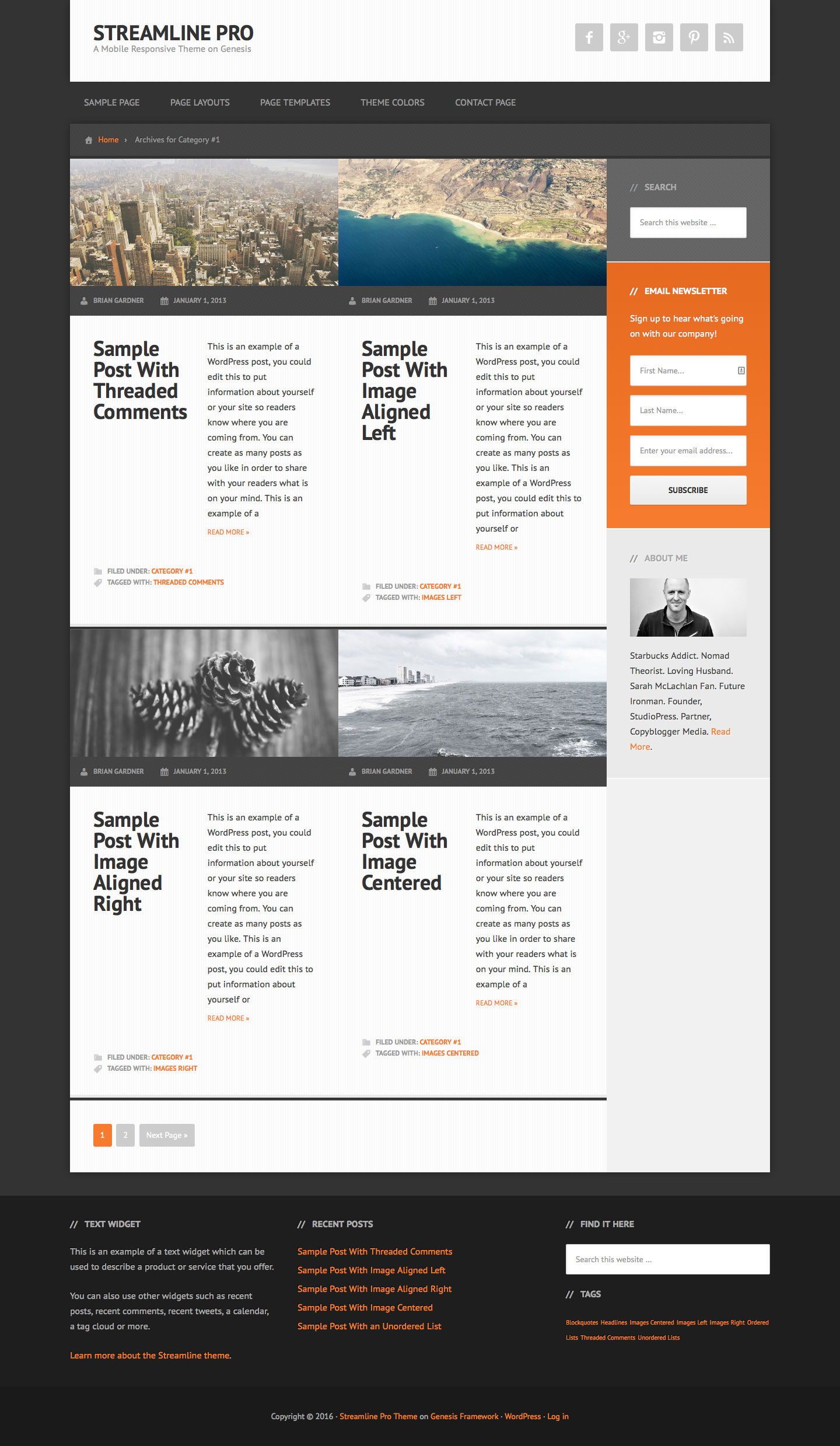
to

Step 1
Upload jquery.matchHeight-min.js to js directory.
Create a file named matchheight-init.js in the js directory having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.