In the past I showed how a single random image can be pulled from images uploaded to a Soliloquy slider and set as body background using Backstretch here.
In this article I share the code for getting URLs of all images uploaded to a Soliloquy slider and passing these to Backstretch for full screen slideshow in Genesis.
Summary of steps:
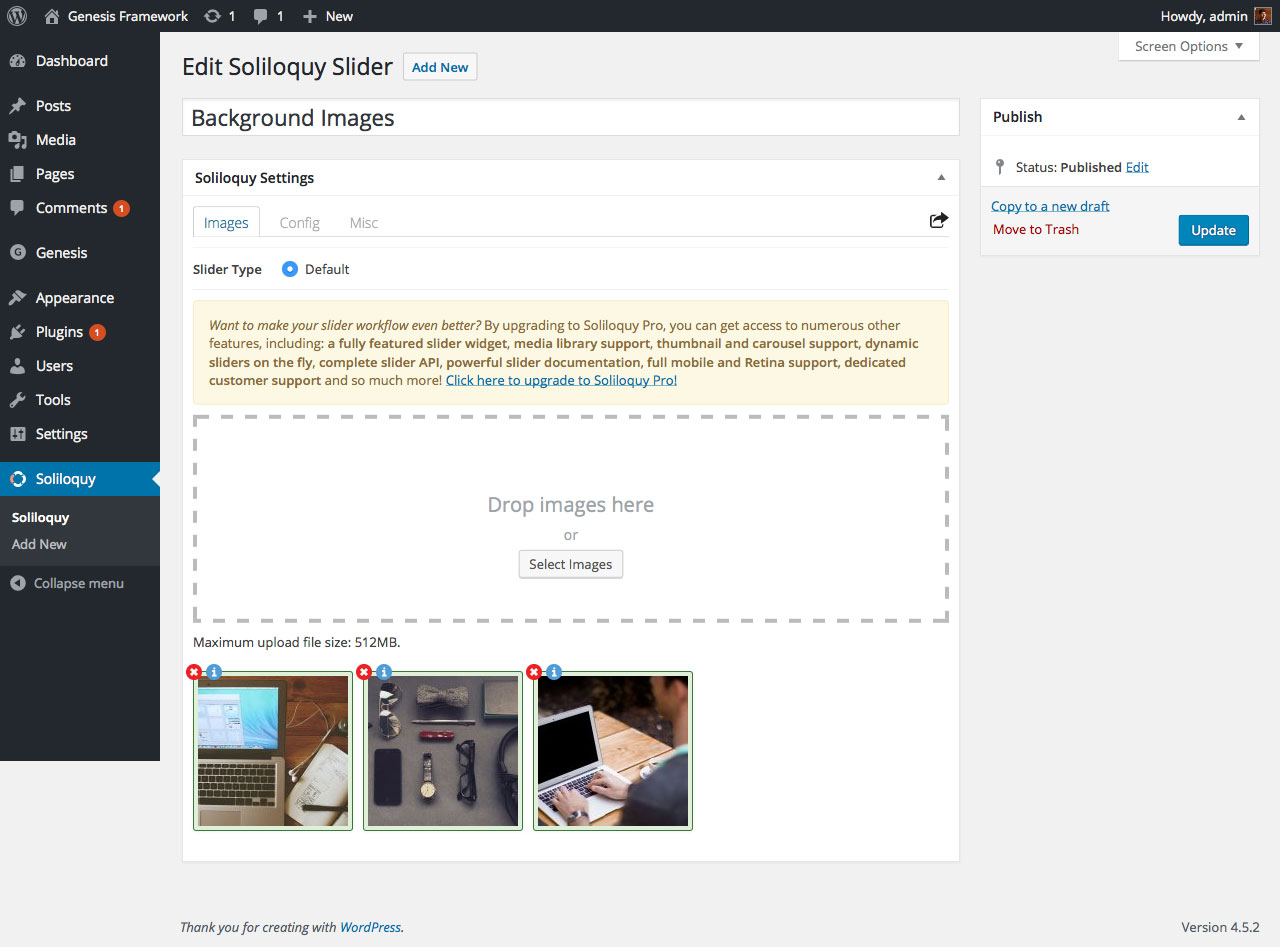
- Create a "Background Images" Soliloquy slider and upload/select the desired background images.
- In a function hooked to
soliloquy_outputfilter, loop through all the images in the above slider one by one, store their URLs in an array and return the array. - Enqueue Backstretch and initialize it using the above array variable (having the slide images' URLs) sent from PHP to the .js file using
wp_localize_script.
Step 1
Install and activate Soliloquy Lite.
Step 2
Create a slider named say, "Background Images" and upload/select the desired background images. Since we are going to just use it as an easy way to manage the background images, settings in Config and Misc tabs do not matter and need not be configured.

Step 3
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
what image size did you use?
1600 x 820.
Thank you so much for addressing my request! I can’t wait to try this out in the morning!
Would this work with the Daily Dish Pro theme?
Yes.
Delete http://pastebin.com/raw/TiJCR80b from functions.php first.
Fantastic, thanks!
[…] can be set as the source for Backstretch script initialized on .front-page-1 based on my previous Slideshow background via Soliloquy slider using Backstretch in Genesis […]
Hi Sridhar. I’d like to use this background slider, but for a specific div and not the whole body of the site. How can I make that happen? Thanks.
Try this:
In Step 4 js file, change
$.backstretch( images,{to
$('.mydiv').backstretch( images,{where “mydiv” is the class name of your div.
Worked perfectly. Thank again Sridhar.
Hi Sridhar,
I found one issue. I noticed that it breaks other soliloquy sliders added on the front page or any other page. Only the slider code is displayed. When I remove the added code in the functions.php, the other sliders work. Can you replicate this issue?
Thanks
Hi Helms,
Thanks for bringing this to my attention.
I have corrected the code to fix this problem.
Changed
[php] // if this is not the Background Images Soliloquy slider, abort
$background_images_slider = get_page_by_path( ‘background-images’, OBJECT, ‘soliloquy’ );
if ( ! $background_images_slider ) {
return;
}[/php]
to
[php] // if this is not Background Images slider, abort.
if ( 529 !== $data[‘id’] ) { // replace 529 with the id of Background Images slider
return $slider;
}[/php]
Thanks Sridhar. Everything works now.
Is there any way to style the background image?
For example. I’d like to use CSS to blur it, but I can’t work out how to direct the CSS to that section
Yes.
Use the following sample CSS code:
[css].home-featured {
position: relative;
}
.home-featured:after {
content: "";
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
pointer-events: none;
background: rgba(0,0,0,0.5);
}[/css]
where [code].home-featured[/code] is the CSS selector of the element for which background image is being applied.
So I just use that CSS and it will work – or do I need to use the selector somewhere else in the JS etc?
Yes.
If you haven’t already specified the selector in JS, you need to. See https://sridharkatakam.com/slideshow-background-via-soliloquy-slider-using-backstretch-genesis/#comment-429071.
I thought as much, though that element doesn’t exist in the theme.
Do I then manually put that selector in the theme itself?
No. You’d put the selector to which backstretch is being applied in both JS and CSS.
If this is not clear, give me the web page where you are trying this and I may be able to provide specific help.