Waypoints is a jQuery plugin that makes it easy to execute a function whenever you scroll to an element.
In this article I am going to show how to rotate social media icons and fade in text below them as the web page is scrolled down. Even though the instructions are specific to Minimum Pro theme, the overall idea is the same and works in any WordPress theme.
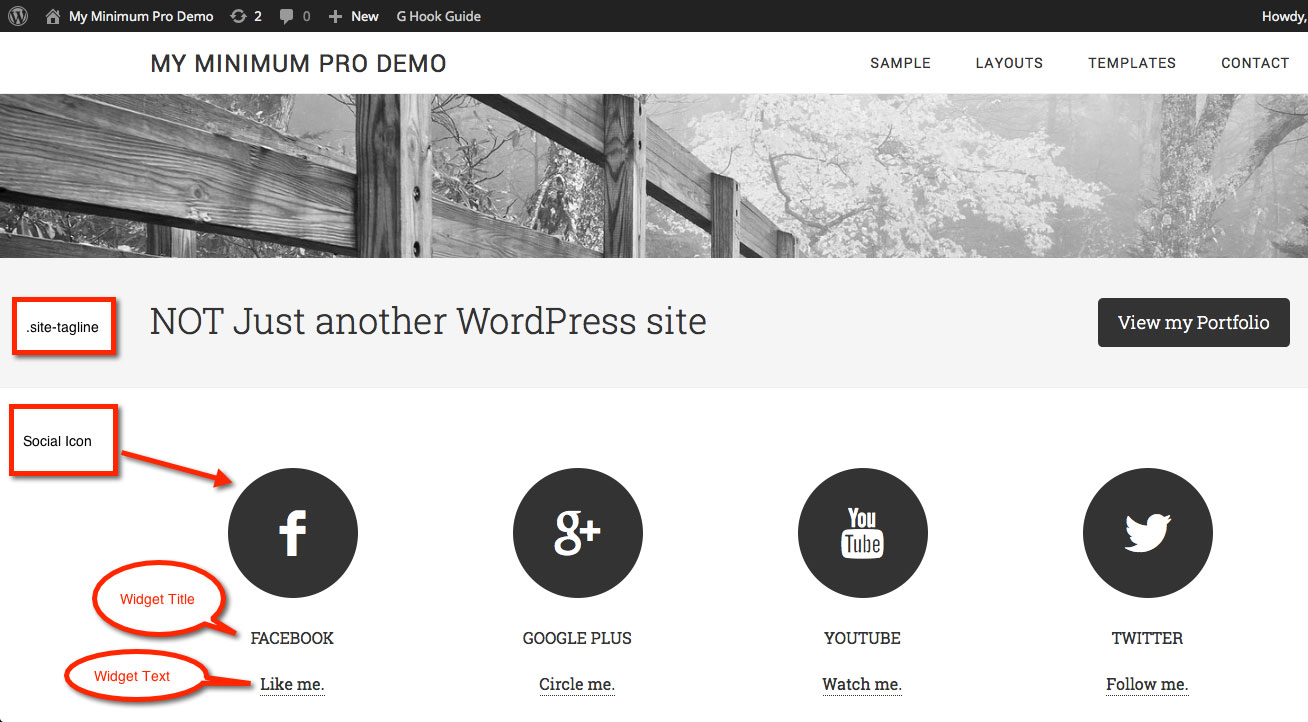
Here's the desired flow:
Web page is loaded. As the page is scrolled down when site tagline section comes to the middle of screen, each of the social icons should dynamically get a 'animate' class. We are going to write CSS for the social icons with this class to rotate 360o in a smooth manner. In the waypoint initialization script, we are making the widget title to fade in after 1.5 seconds and the widget text to fade in after 3.5 seconds. We shall set the display of widget title and content of the Home Featured section to none so they are not visible initially when the web page is loaded.
Step 1
Download waypoints.min.js and upload to /js under child theme directory.
Step 2
Create a file named waypoints-init.js having the following sample code and upload it to /js:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.