In the comments section of Pinterest-style Related Posts in Genesis using Masonry article, a user wrote:
Thank you for the tutorial! Right now it only shows related posts. Is it possible to make it show both posts and pages?
My recommendation for showing related content in WordPress is to use either JetPack's Related Posts or Related Posts for WP Premium (commercial plugin). The latter offers the maximum flexibility for the generated markup and controlling the elements in the loop - what is shown and in what order.
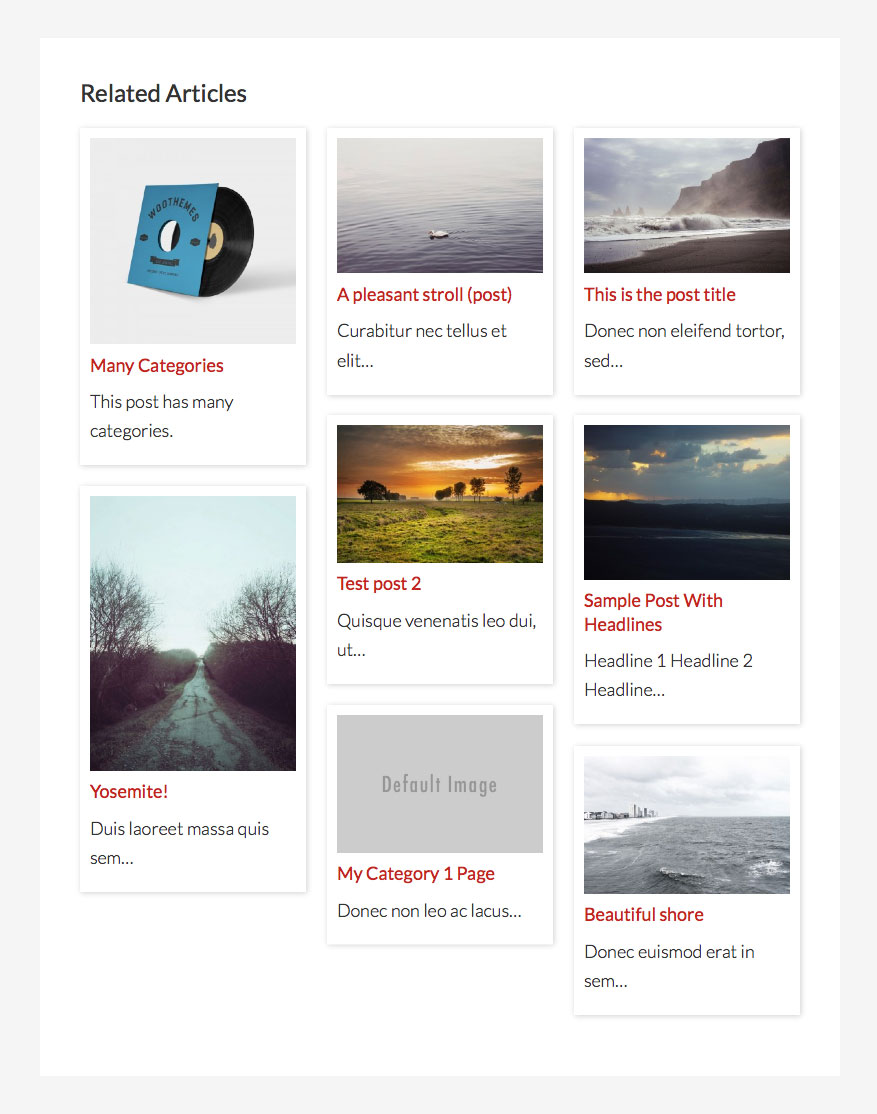
In this tutorial we shall set up 8 related entries (both Posts and Pages) to appear beneath single Posts using using Related Posts for WP Premium plugin and the masonry script that is built into WordPress.

Step 1
Install and activate Related Posts for WP Premium.
Step 2
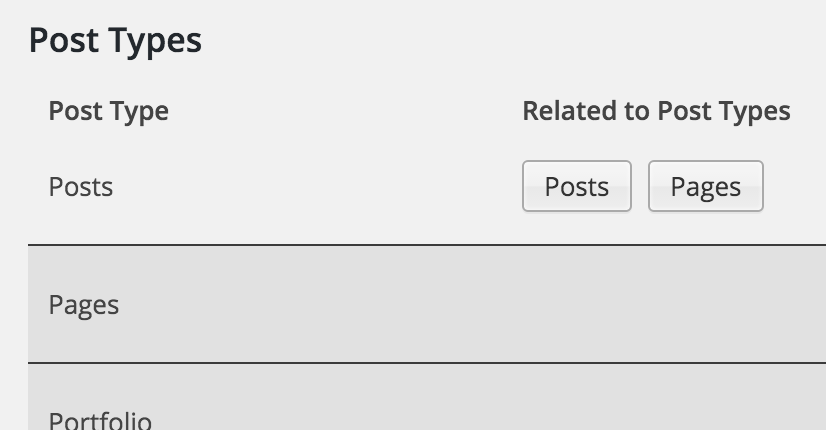
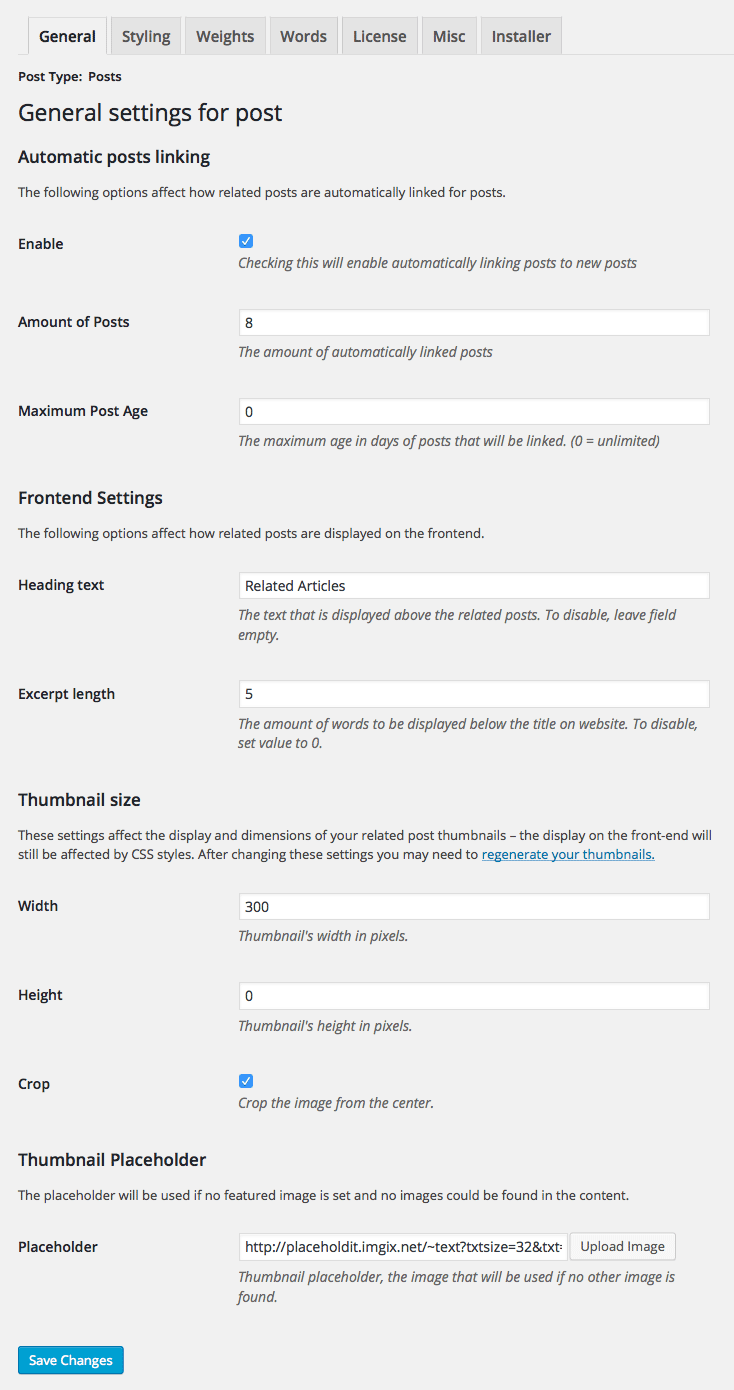
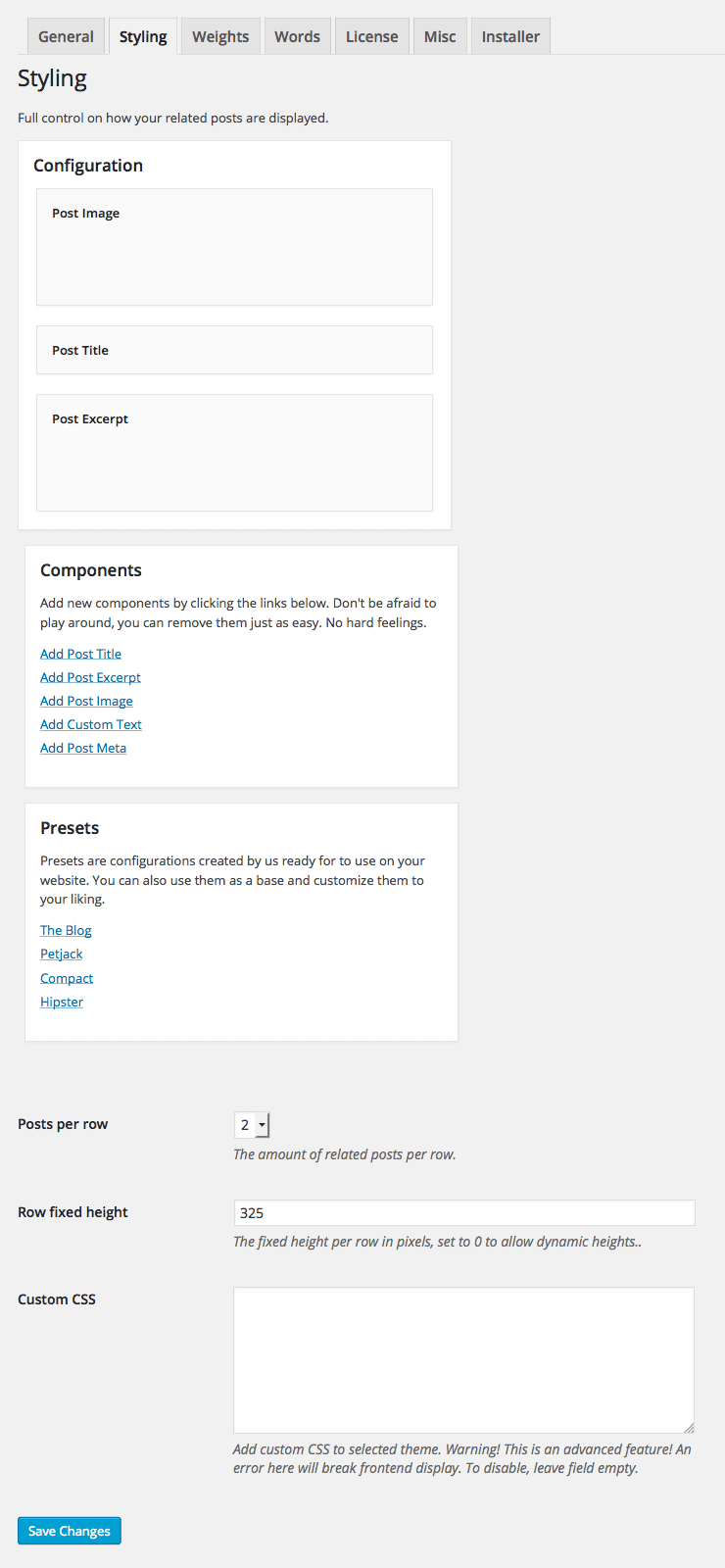
In the installer enable Related Posts (and optionally, Pages - if you want) to appear on Posts. Set the number of related posts to 8 (or how many ever you prefer). Link the entries when prompted. Go to settings and make changes per the screencast above.


You might want to set a default placeholder image which will be shown in case an entry does not have a featured image set.

Step 3
Create a file named say, masonry-init.js in child theme's js directory (create if not existing) having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.