In the comments section of Full Screen Featured Image Background Parallax section on Posts and Pages in Altitude Pro tutorial, a user asked:
So cool to be able to do this – thanks for the tutorial, Sridhar! I successfully changed functions.php to let me apply this full-screen image to only certain posts or pages (based on a tag for posts, a custom page template for pages). But I’d like to be able to use the look from the previous tutorial as well, in the same way. That’s where I’m stuck!
It would be great to be able to choose between the full-screen images and also the header look from your tutorial https://sridharkatakam.com/featured-image-background-parallax-section-on-posts-and-pages-in-altitude-pro/.
I have wrestled with this myself for a week now and not been able to get it working. It would be super cool to be able to choose the different looks for a post or page (based on a tag or category, for example).
Does anybody have ideas about how this could be done? It wold be super cool!
In this article I show how the original and its variation can be combined in such a way that the site owner/editor can choose whether the featured image background parallax section should be displayed or not for single Posts and static Pages and if yes, whether the regular one should be shown or the full screen one. We are going to use Advanced Custom Fields plugin for the True/False check box and conditional radio button.
Step 1
Install and activate ACF.
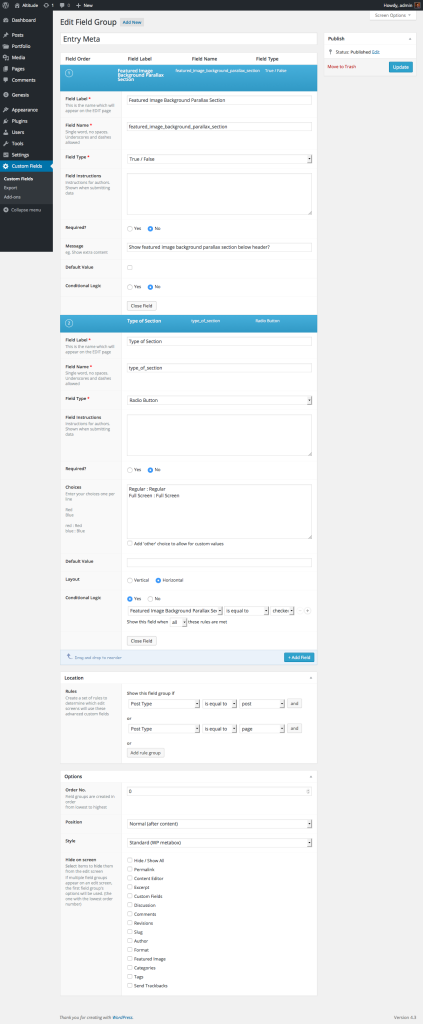
Create a new field group named say, Entry Meta like so:
(you can simply import this xml file instead of manually setting up the field group)
Step 2
Add the following in Altitude Pro's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Hello Sridhar,
Great tutorial! Thanks!
One question: some pages have responsive tabs from your post here https://sridharkatakam.com/implementing-responsive-tabs-jquery-script-wordpress. How can i activate my tabs in a new template_singular-parallax.php? The tabs may only appear when for example the template ‘template_tabs.php’ is selected.
Best regards
Alex
OK. I have resolved itself .
My field value:
Hi Sridhar,
Great tutorial, I have gotten it to work however my background image does not have the Parallax effect. It is currently on my proxy server and not live, but I thought you might have some ideas as to why it is not quite working…?
Sridhar,
I implemented this feature in my theme. everything works great. However on mobile devices background image does not shrink. It shows fully magnified image. How do we make it responsive?
Please let me know.
Removing the background-attachment from the css generally takes care of that problem (and other scaling quirks depending on your monitor size).
.singular-parallax-section{
…
background-attachment: fixed; /* Remove this line */
…
}
Awesome. This works.
Thank you
Hi
When I add an image as featured image in de page. It doesn’t show. How can I get the image shown. I got it working with anoter template of the genesis theme but now I am using another one and it doesn’t work.
http://www.power-flow.nl/snels/snels_communicatie_interim/
Can you help me?
I am attempting to get this working on Atmosphere Pro. What changes should I make to get it operational?
To clarify, the regular selection is not pulling in the featured image but just the default. What do I have set up incorrectly? http://rockycross.oodadesign.com/youth-ministry/