A couple of users in the Tutorial Requests members-only forum on this site asked,
In Altitude Pro theme, in the widget areas depending of the number of widgets you put, the classes elements change dynamically and make a different layout, i would like to know how to do that, i have found the code in the functions.php, but not succeed to apply, and don’t understand how it works, so if you can explain it, it would ne great!
and
Understanding/explanation of Setup Widget Counts
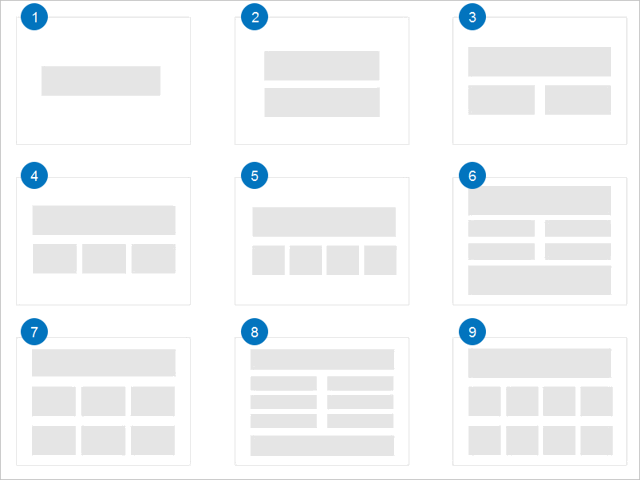
Altitude Pro has pretty slick code that automatically displays widgets in different layouts based on the number of widgets in widget areas.

I go over this code in the 12min long video below.
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Thank you for this tutorial Sridhar. It’s a very helpful explanation and clarification moving forward, as I’ve noticed this is the new Genesis theming practice.
Sridhar you’re awesome, when i posted this request i wouldn’t believe to have an answer so fast, specially for this advanced type of thing, which interess more for people who want to built themes…
and just saw that today!
One thing that would be nice is having alerts when a tutorial request is answered (i have mails for every new tutorial request, but not when mine is published…)
And the fun of the story, is that a friend more advanced in php than me, explain me the stuff…this morning!
Anyway, that’s great and now i know that i can find all the answers i need here.
Thanks again 🙂
Thank you for this tutorial Sridhar. It’s a very helpful explanation. I am trying to fit my layout to the About Page and am struggling to get my 5 rows (not including the section title) to fit “9 areas total” . ie. (one-third, two thirds)>(full width)>(two-thirds, one-third) >(full-width) >(thirds).
Do I use Eight widgets to display as five (5) rows?
I decided to use one widget and put the html in that widget. Is this a bad approach your opinion? Is there a better solution to get the look that I want? The rest of the site is under construction.
http://www.commercialsiteplan.com/dev/
Thank you in advance! 🙂
No, that is fine.
When you place two text widgets, they will appear one below the other. So you can put your title in the top widget. In the bottom widget, write the HTML that has the code to display content in your desired layout.
[…] the past I shared a video on how flexible widgets in Altitude Pro […]
Thank you for this! It’s exactly what I needed. I was noticing how the Cafe Pro theme’s flexible widget areas were different than Altitude Pro. I like being able to have a separate widget for my widget title (like Altitude Pro) as opposed to the way Cafe Pro does it. My goal is to change the Cafe Pro flexible widgets to the way Altitude Pro does it. Your video helped a lot.
[…] https://sridharkatakam.com/video-how-flexible-widgets-in-altitude-pro-work/ […]
[…] though Altitude Pro comes with the code for flexible widgets, the layout of the built-in flexible widgets output in the frontend is different than the one from the last […]