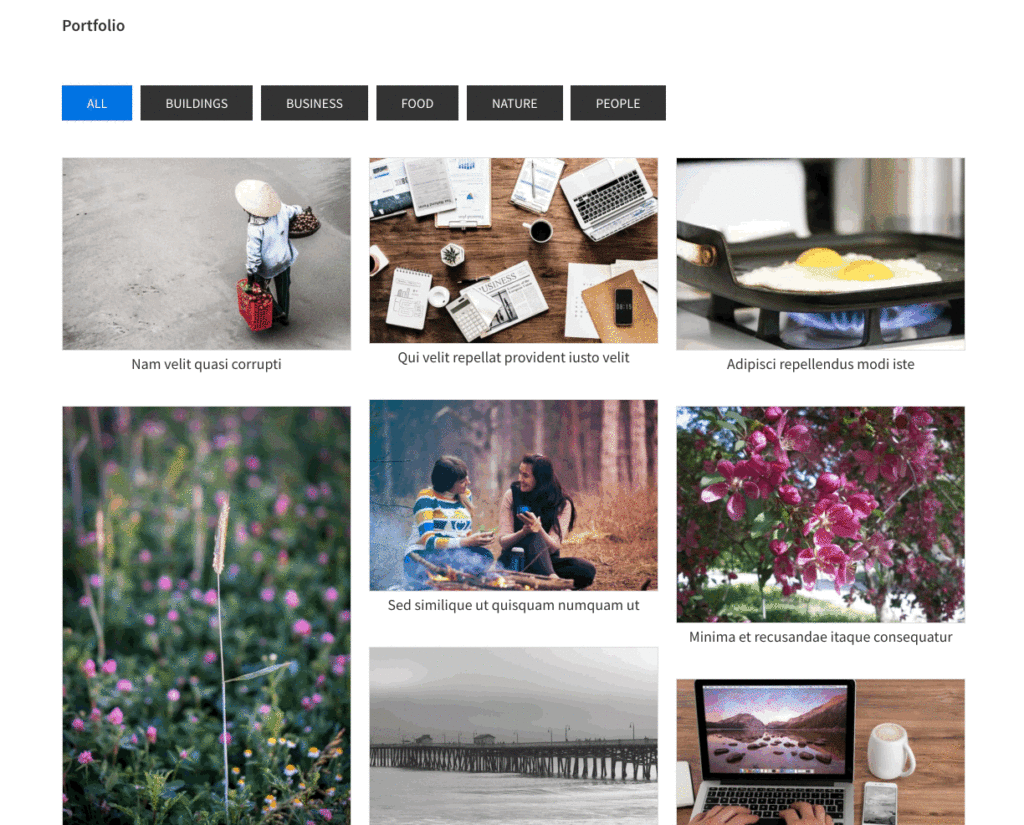
This is a customized Genesis Sample (v 2.6.0) with posts on the portfolio custom post type (CPT) archive appearing in a Masonry grid with a portfolio category filters row.
All the posts are set to appear on the portfolio archive page. Clicking on any filter button will narrow down the entries to only those that belong to that custom taxonomy term.
Keeping the mobile-first approach of the theme in mind, posts will appear in a single column up to 599px, in 2 columns between 600px and 959px, and in 3 columns from 960px and above.
A placeholder image will be shown for Posts not having featured images.

The solution is modular – meaning, it can easily be reused on other index views like the Posts page and category archives with a few changes to the code.
Note:
- This is a child theme of Genesis framework meaning – you need to have a copy of Genesis installed in the WordPress site for this theme to work.
-
You may need to purchase a commercial license if you are going to use this on your clients’ sites.
Instructions
Create portfolio Custom Post Type using either Portfolio Post Type plugin or other methods.
Add Portfolio items and set their featured images.
Regarding the dimensions of featured images: 600px is the ideal width. Regenerate thumbnails if necessary.
For the best masonry look, use images of varying heights.
Assign the portfolio entries to portfolio_category custom taxonomy.
Support
Support is via email for any questions on recreating the demo site or regarding help in following the instructions.
Recent Comments