Updated on April 14, 2020
In my members-only forum, a user asked:
Hi Sridhar
Considering all the tutorials you have written for utility bars it won’t surprise you that somebody wants one for the new sample child theme!
If one of the existing tutorials will work instead please let me know. However, although I can an add extra widget area above the header I am struggling a bit because the header is fixed.
I could comment out position:fixed in the stylesheet but I’d still like either the header to be fixed or the utility bar to be fixed.
I would also quite like the width of the utility widget to be set. Left and right aligned text can seem too far apart at 100% on large screens.
This is the kind of thing I’m aiming for:
screenshot
That top widget has a width of about 1140px
This tutorial provides the steps to register Utility Bar Left and Utility Bar Right widget areas, display these above the site header, combine the utility bar and the header into a single div and set this div to be fixed for screen widths 960px and above in Genesis Sample 2.6.0.
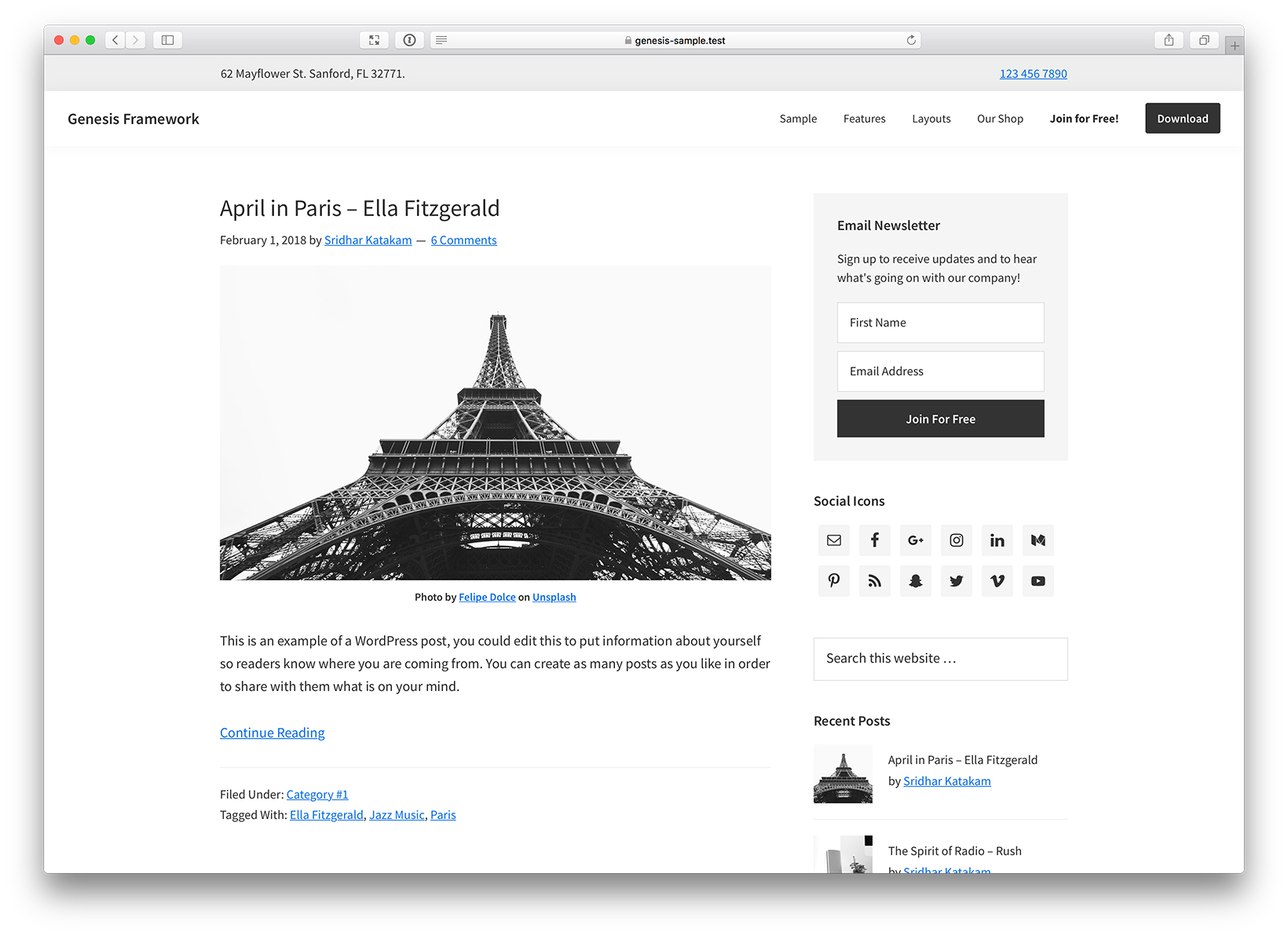
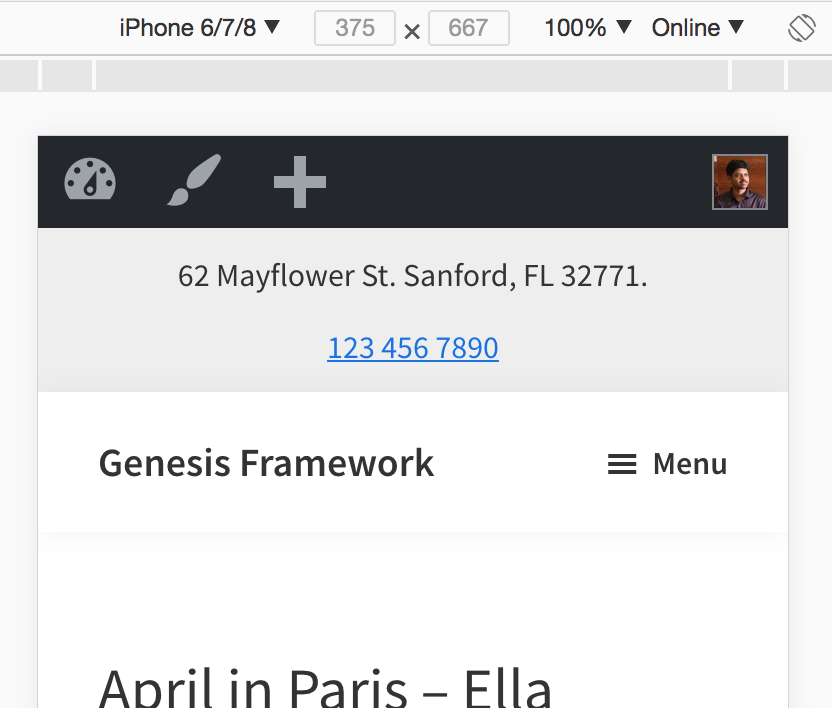
Screenshots:


Tested in Genesis Sample 3.3.0.
Step 1
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Can you update this tutorial to reflect the new genesis sample theme? Since when this was released they have removed the JS folder and the genesis-sample.js file.
Done.
Thank you, I hope you and your family be well in this crazy time.
-Scot