This tutorial provides the steps to replace the single background image for Front Page 1 widget area in Showcase Pro with a series of rotating background images changeable in the Customizer using Backstretch.
Tested in Showcase Pro 2.0.2.
Step 1
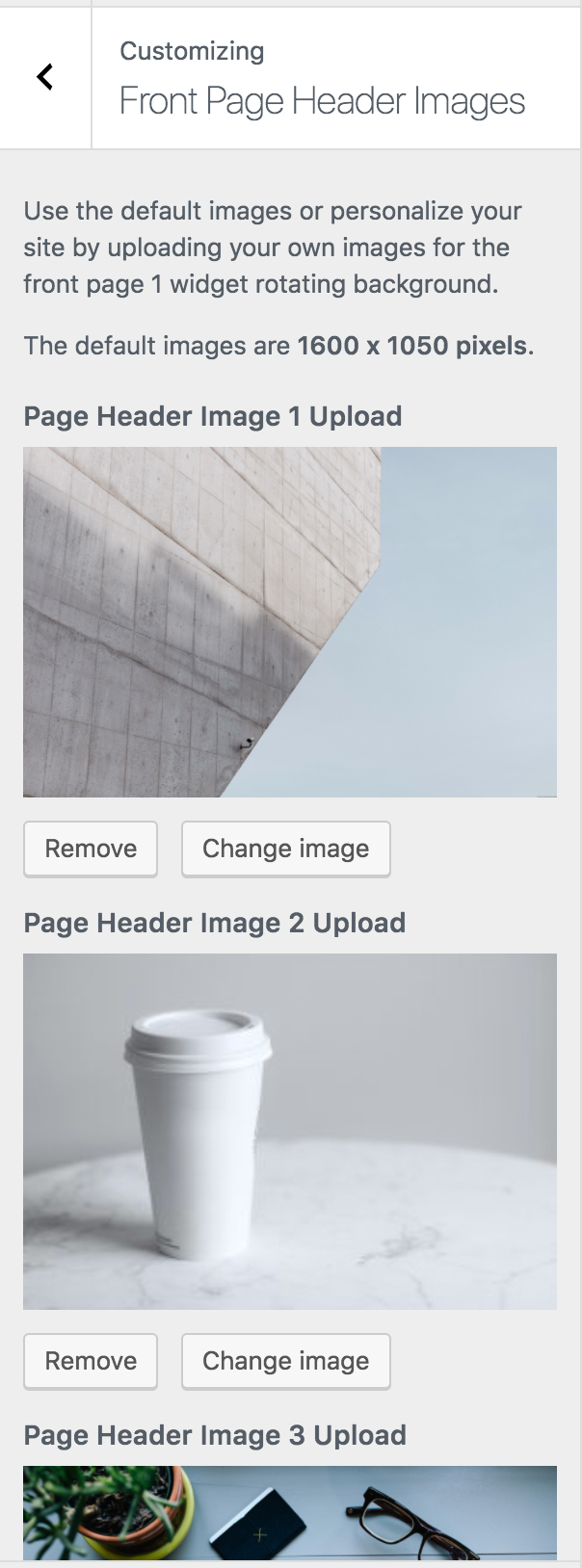
Upload your default background images (that should rotate) to Showcase Pro's images directory using this naming convention:
page-header1.jpg
page-header2.jpg
page-header3.jpg
These will be used initially/automatically and can be changed in the WordPress Customizer.
Step 2
Upload jquery.backstretch.min.js to child theme's js directory.
Create a filed named say, backstretch-init.js in the same location having this code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

I am having some issues with this… images aren’t showing up. Anyone else?
Nevermind… you always find the solution immediately after you post a question.