In my tutorial requests Trello board a user asked:
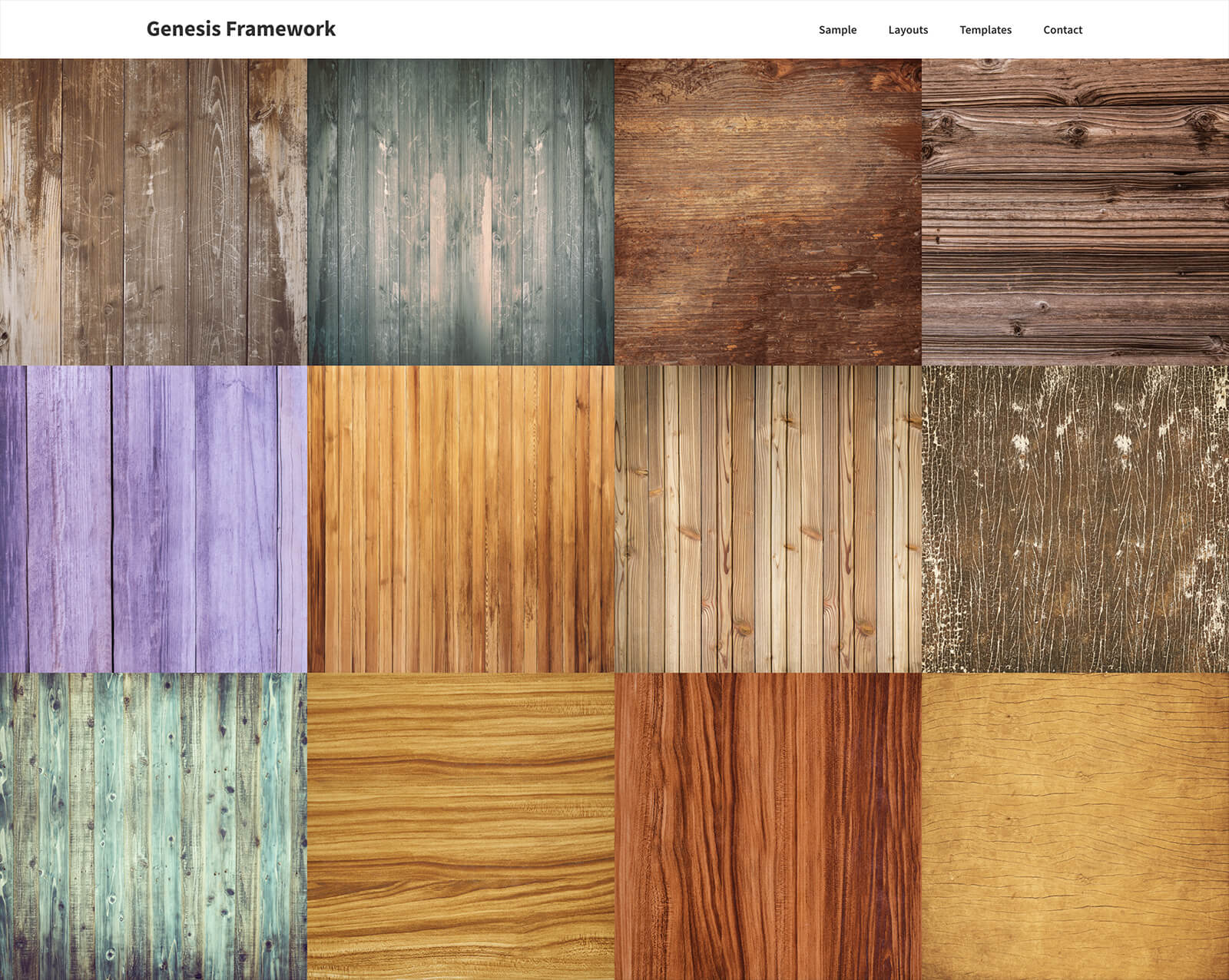
I would like to see the frontpage of Gridly from imagely.com replaced with images on the home page instead of post with image and hover titles. http://gridly.imagely.com/
Instead of post in a grid just images then I can use a light box to open the bigger image
In this tutorial, we shall create a custom page template in Genesis which when applied to a static Page having the WordPress gallery shortcode will
- add `full-width` css class to the body element
- force full width content layout
- remove site description (tagline) in the header
- remove entry header
- remove footer widgets and footer

We then add custom CSS that will make the image captions (if present) appear on hover and a few other adjustments.
To open the image in a lightbox, WP Featherlight plugin can be used.
While the tutorial has been tested in Genesis Sample, it should work with minor adjustments in any Genesis child theme
Step 1
Create a file named say, template-full-width-gallery.php in the child theme directory having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
A+ Finally it’s about the images, not a post or a page.
site-inner is not working right in the gridly theme
here is a screen shot of the layout and the css that I’m getting.
https://www.dropbox.com/s/qvms6o9c8kphehi/2017-07-16%2013_35_45-Gallery%20%E2%80%93%20SB.png?dl=0
I got it working after some tweaks to the template page.