Updated on July 16, 2018
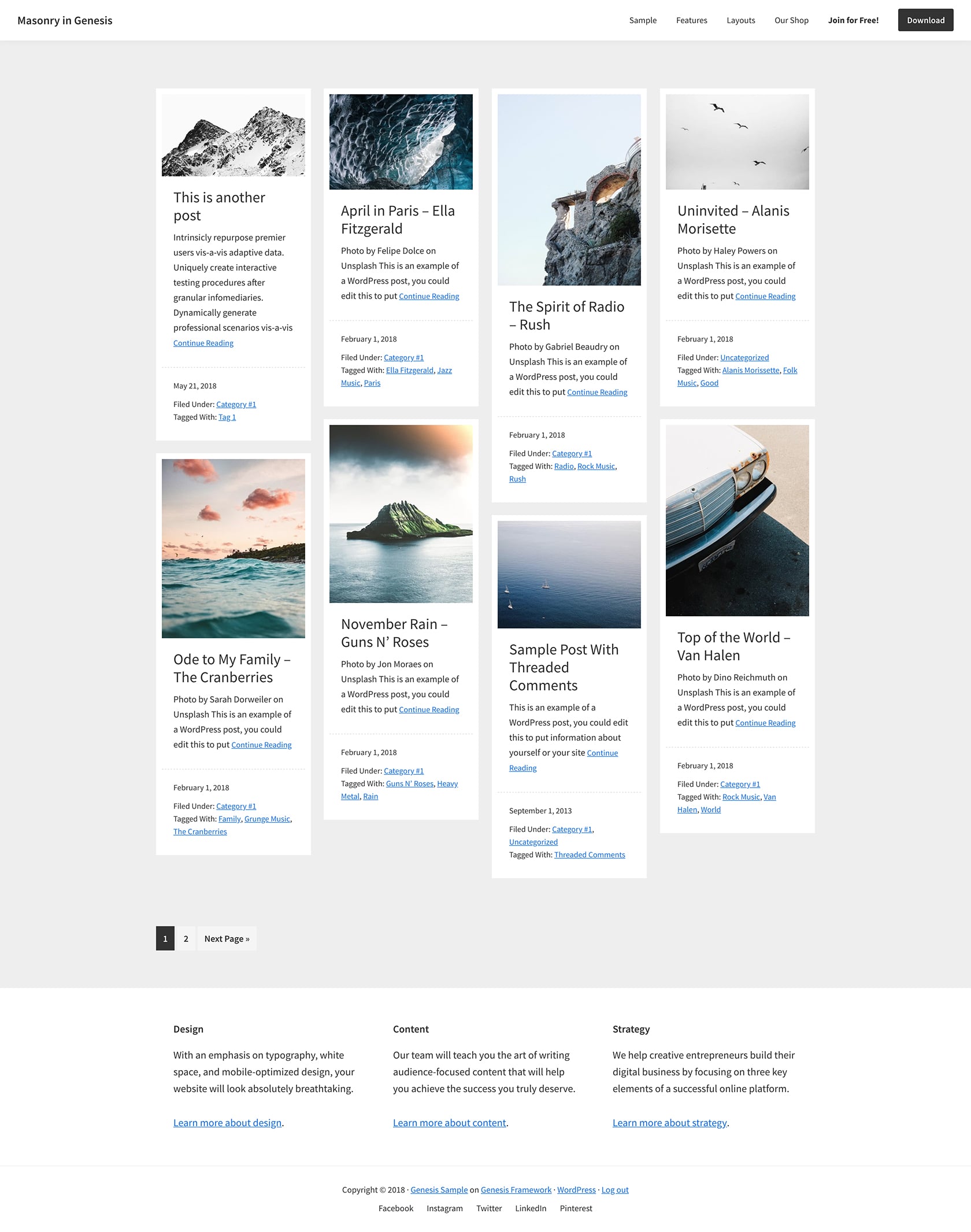
This is a customized Genesis Sample (v 2.6.0) with posts in the Posts page and archives (like category and tag pages) appearing in a Masonry grid.
Keeping the mobile-first approach of the theme in mind, posts will appear in a single column up to 580px, in 2 columns up to 767px, in 3 columns up to 959px and 4 columns from 960px and above.
A placeholder image will be shown for Posts not having featured images.
Note: This is a child theme of Genesis framework meaning – you need to have a copy of Genesis installed in the WordPress site for this theme to work.
Instructions
Make sure that Blog Page Template is not being used for the Blog. If you wish to have the Blog on an inner page (vs on the front page), create a static Page named Blog and set it as Posts page at Settings > Reading.
Regarding the dimensions of featured images: 500px is the ideal width. Regenerate thumbnails if necessary.
For the best masonry look, use images of varying heights.
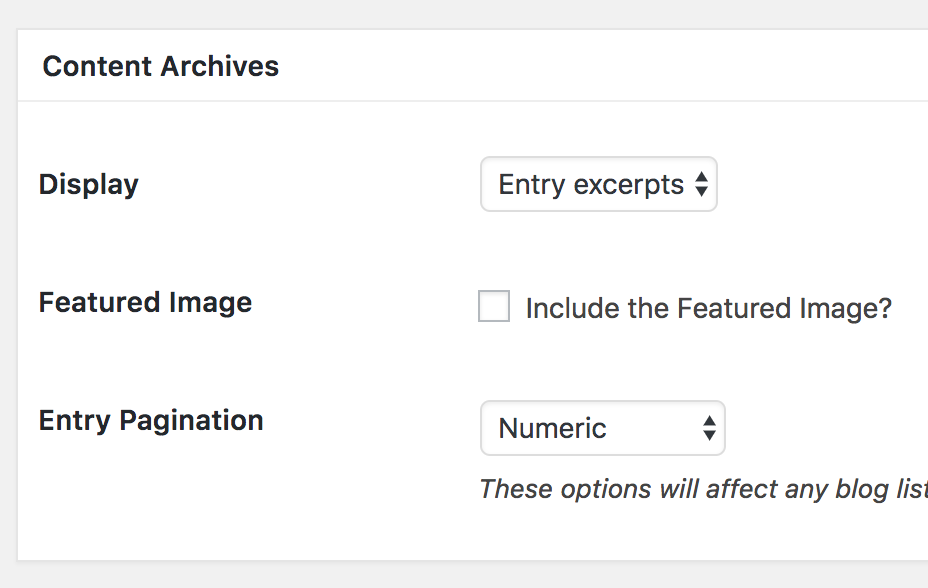
You might want to set excerpts to be shown in Genesis theme settings.
Support
Support is via email for any questions on recreating the demo site or regarding help in following the instructions.


Recent Comments