This tutorial provides the steps to show different Soliloquy slider below the header on different static Pages in Showcase Pro.
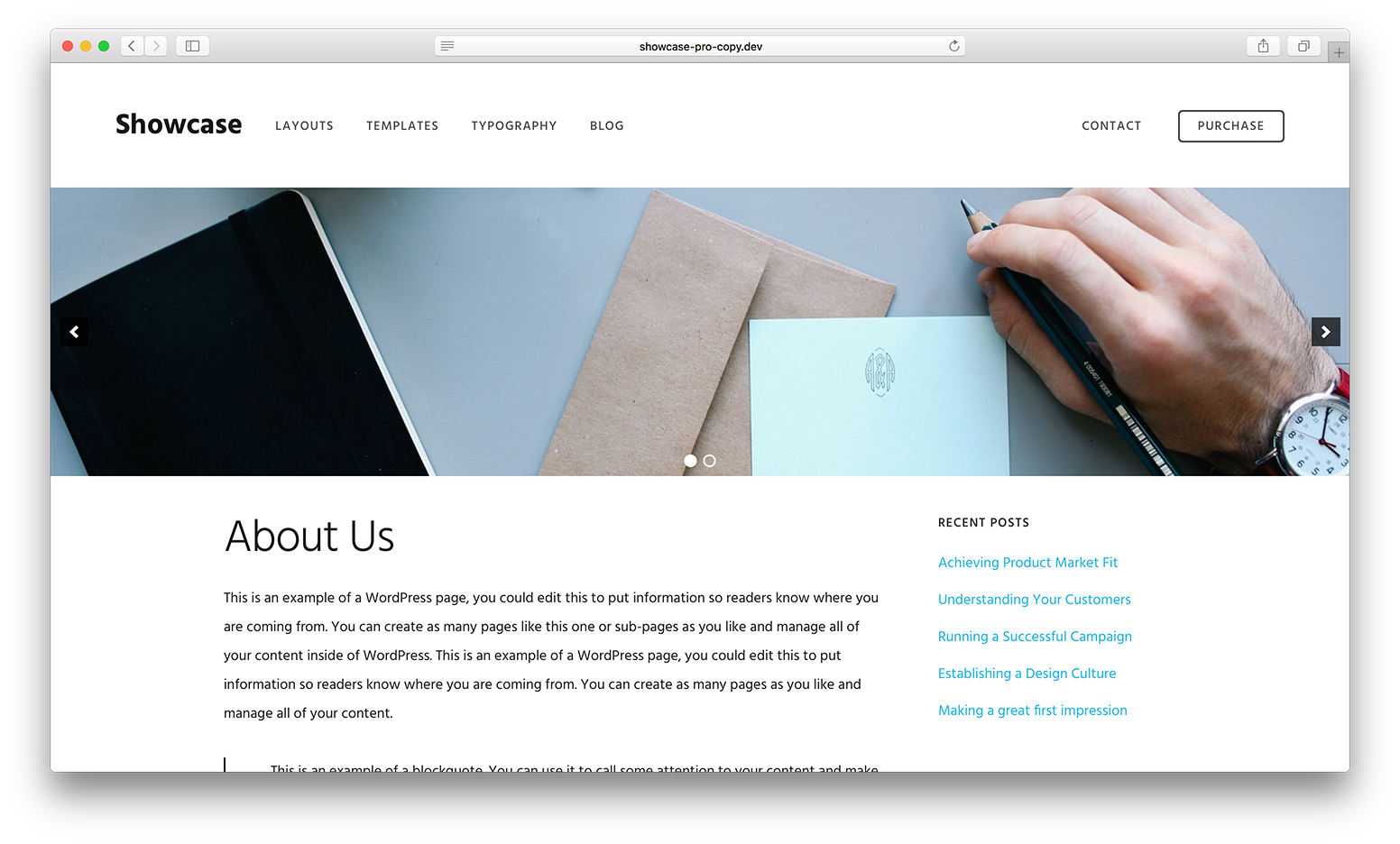
The difference between this and the earlier tutorial is that we are going to set the header to have a solid background color here and set a padding equal to the height of the fixed site header so the slider is pushed down and appears below the header. In the earlier tutorial, the header will be floating on top of the Soliloquy slider.
We shall create a custom Soliloquy Slider Page Template, which when applied to Pages will display the slider.
Also, we are not going to use ACF in this and are going to keep it simple (but manual) by using if conditions to load different Soliloquy sliders for different Pages (using Page slugs inside the page-soliloquy.php template).

Tested in Showcase Pro 2.0.0
Step 1
Install and activate Soliloquy (commercial plugin).
Step 2
Create your sliders.
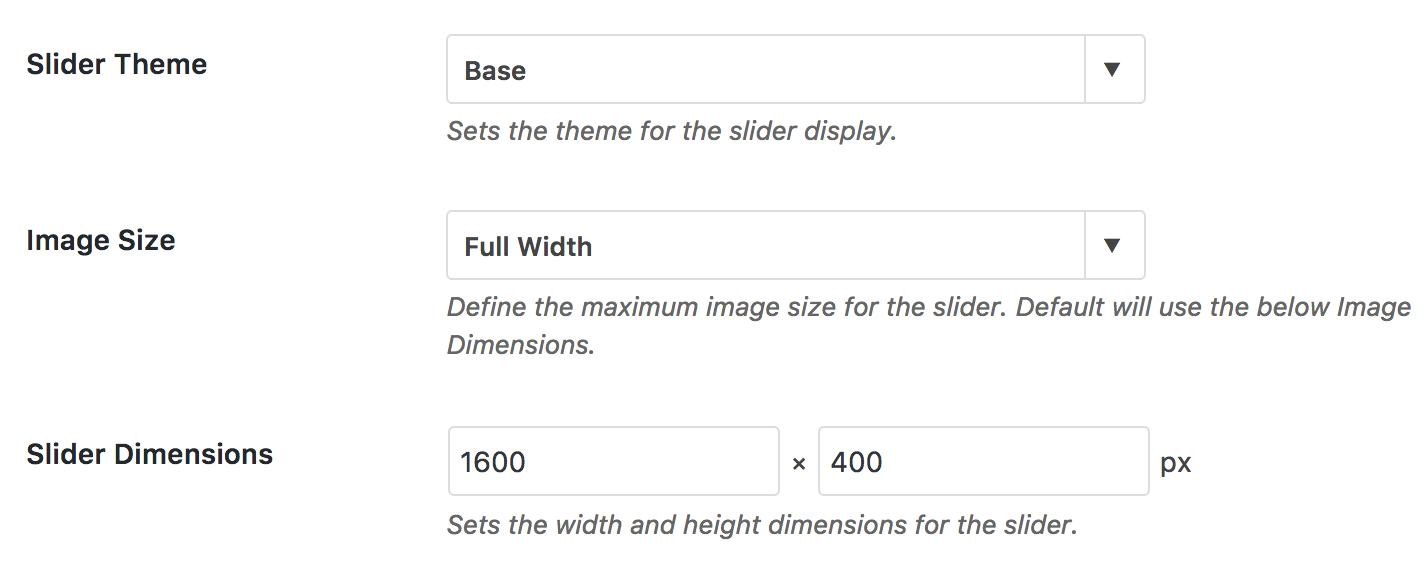
Set the Image Size to Full Width and specify your slide images' dimensions.

Step 3
Create a file named, say page-soliloquy.php in Showcase Pro's directory having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Sridhar
Is it possible to do this as well for the home page in Showcase? I’d like to have the header/menu fixed with the white background on all pages versus the sticky effect when you scroll.
Do you want the header (with white background) to always be visible or not?
Yes
Here you go.
https://sridharkatakam.com/soliloquy-slider-header-showcase-pros-homepage/
[…] the comments section of Soliloquy slider below header on Pages in Showcase Pro, a user […]