In Twitter a user asked:
@srikat trying to achieve an archive page that looks like this https://t.co/AhzgBLWhYF would really appreciate a tutorial :)
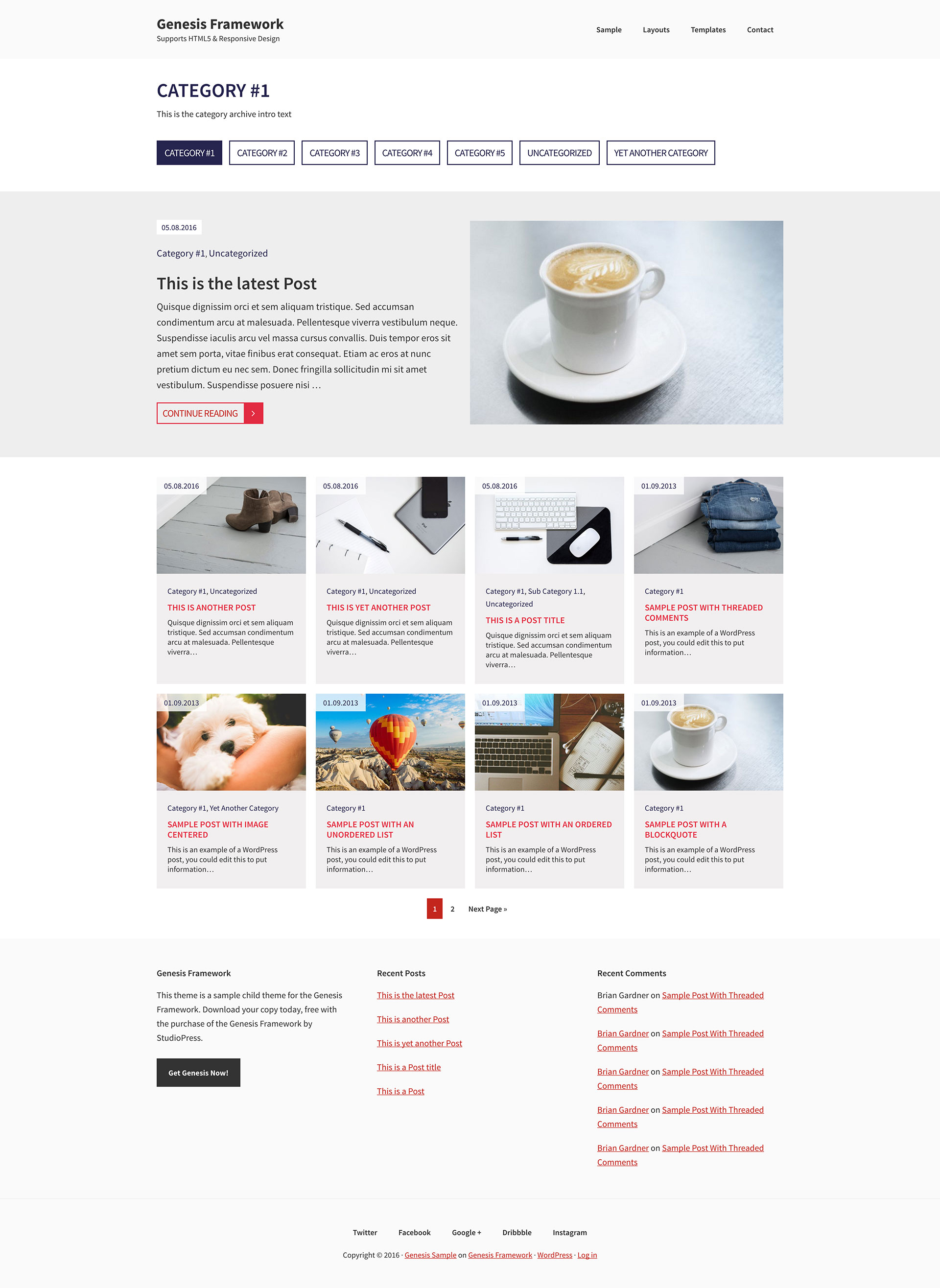
In this tutorial we shall set up a template for category archives in Genesis which displays
- a horizontal list of top level categories with automatic highlighting of current category
- a Genesis custom loop for the latest post in the current category with info at the left and featured image at the right
- the remaining posts in the category in a grid with a fix for pagination since the default loop has to be offset by 1

The wide single latest post will continue to remain when visitors navigate to subsequent pages after clicking on the archive navigation.
In the grid we shall display 4 columns on desktop widths, 2 columns on medium sized screens and 1 column on smaller screens.
While the tutorial has been written for Genesis Sample child theme it should work with minor adjustments in any Genesis child theme.
Step 1
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Looks great, just implemented it in my new website. Is there a way to also implement this on the blog page?
Yes. See Addendum 1.
Thanks a lot Sridhar!
Hi Sri,
I am trying to get this working on altitude pro however when I apply the code the site crashes. Is there something different that I need to do in altitude pro?
Ok .. got it working .. had few code conflicts.
I’m facing a bit of an issue getting this to work for main blog page & rest of archive pages. Would appreciate your support.
Could this be implemented on a woocommerce site with products and product categories as well?
We’re trying the implement this solution but are having problems because we’ve renamed the blog slug using the below code. We tried copying home.php to archive-post.php but now the post offset isn’t working. Pagination does but it is showing all the posts, and isn’t removing the offset. Any ideas?
———————————-
function my_new_default_post_type() {
register_post_type( ‘post’, array(
‘labels’ => array(
‘name_admin_bar’ => _x( ‘Post’, ‘add new on admin bar’ ),
),
‘public’ => true,
‘_builtin’ => false,
‘_edit_link’ => ‘post.php?post=%d’,
‘capability_type’ => ‘post’,
‘map_meta_cap’ => true,
‘hierarchical’ => false,
‘has_archive’ => true,
‘rewrite’ => array( ‘slug’ => ‘magazine’, ‘feeds’ => true),
‘query_var’ => false,
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’, ‘excerpt’, ‘trackbacks’, ‘custom-fields’, ‘comments’, ‘revisions’, ‘post-formats’ ),
) );
flush_rewrite_rules();
}
Hi Sridhar,
I have used the Addendum 1 code on altitude pro child theme.
Latest post has two post dates. I cannot figure out where the second one is coming from.
Aso the CSS is not working in Altitude pro
See: https://app.box.com/s/9usx334bvcq0jr20eidrtvnpjt4af2uy
Hi Sri,
I am using this code in archive.php file. However I am facing an issue where the latest post outputs the latest post and does not account for the tag page it is in.
Would appreciate the support.
Hi Sri,
I just joined today and I love it. Quick question, is there a way to exclude certain categories. I’ve looked at the links above, but to tell you the truth, I am not a programmer. I am just learning to dabble in it.
I only want to show certain categories on this page and I don’t want to have to delete the categories from my blog.
So any help you can provide, would be awesome.
Thanks again.
Susan
Hi Susan,
Thanks for joining.
Do you want to exclude certain categories from just appearing in the horizontal list of all top level categories below header or are you also looking to display the posts on these category pages the normal way w/o any code in the tutorial affecting them?
Hi Sridhar,
I actually figured it out, thanks. However, I am trying to get this to set up for my blog and tried using the Addendum 1 code on the Daily Dish Pro theme and for some reason, I can’t get it to work.
I am sure that it’s something I’m doing wrong. Am I just posting the code into the functions and change is_home to is_blog?
Thanks
Never mind, I was able to figure it out, Thanks for your awesome tutorials!