This article is based on my post titled Staff CPT Grid in Genesis.
Below are the primary differences:
1. Usage of Column Classes for the grid, thanks to code from Bill Erickson.
2. Clicking on Staff Member's photo will display that member's bio (Staff CPT entry excerpt) in a lightbox via FooBox (commercial plugin).
We are going to:
- Register 'Staff' CPT using Types.
- Create 'Staff Position' custom taxonomy attached to 'Staff' CPT using Types.
- Use PHP template files for Staff CPT archive page and single Staff Member entry page.
- Use FooBox for lightbox.
- Write necessary CSS to take care of responsive styling.
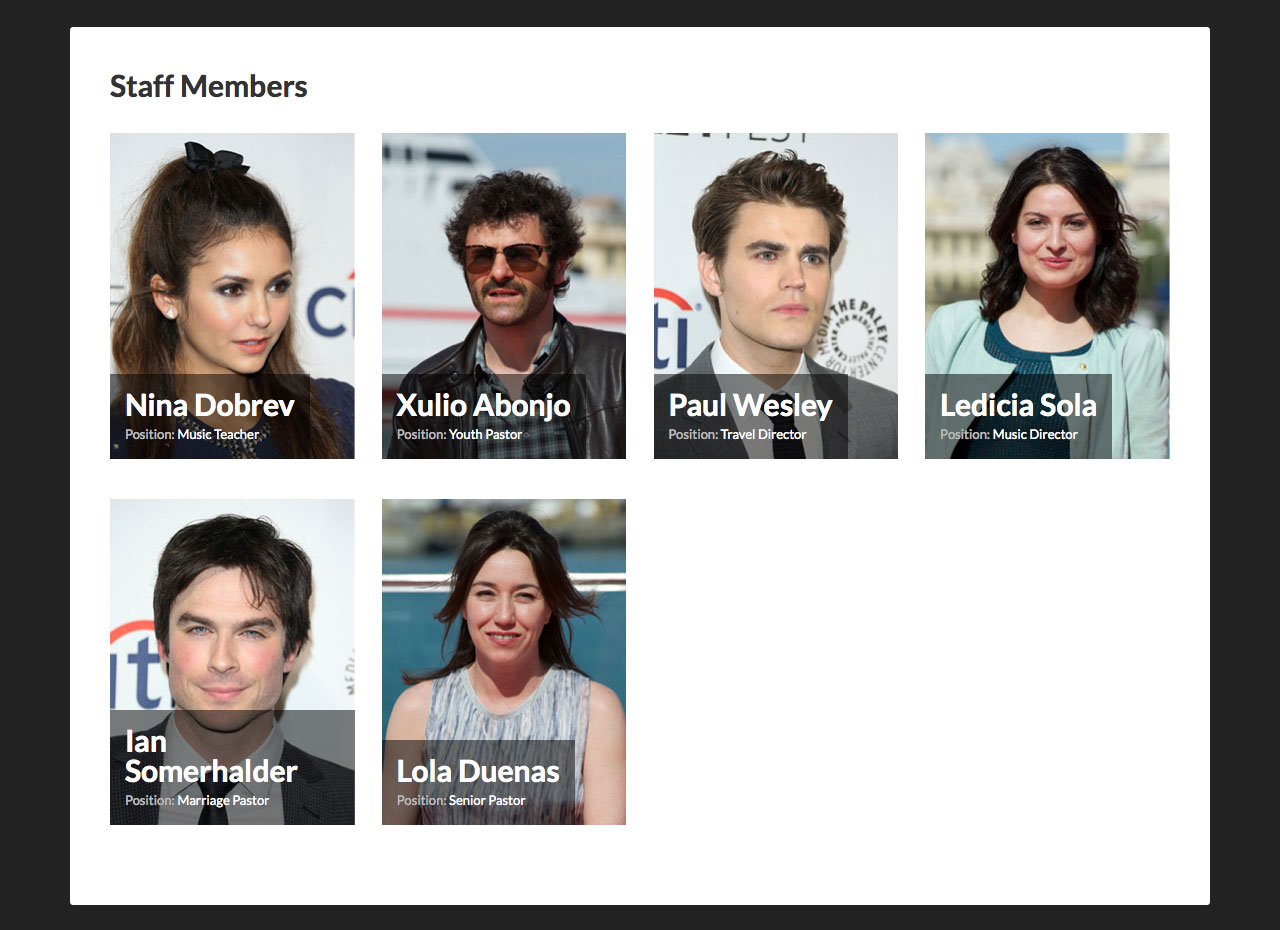
Staff CPT Archive page:
When a staff member's photo is clicked, that CPT entry's Post Excerpt will be shown in a lighbox:
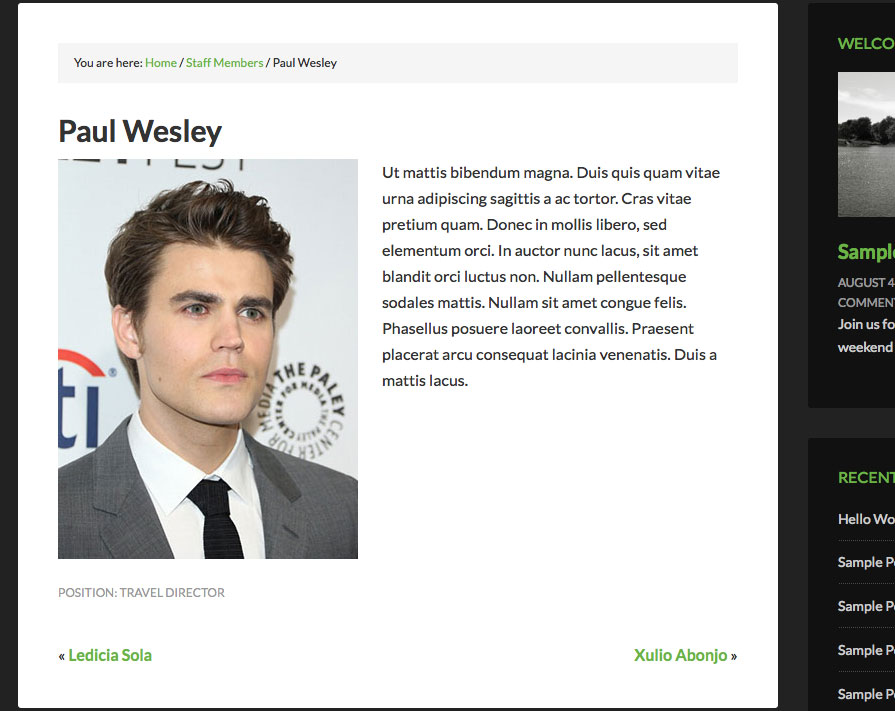
Staff single entry:
Note: The active theme I used in this example is Outreach Pro. But the overall process is the same in any Genesis child theme with minor CSS adjustments where necessary.
Step 1
Install and activate Types.
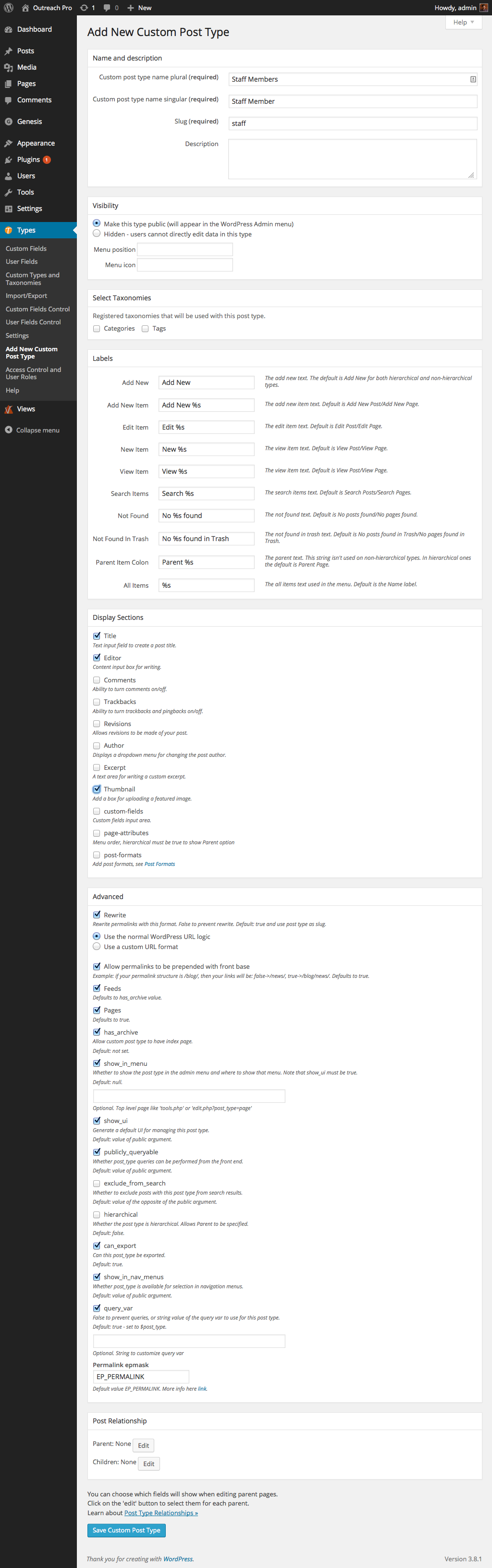
Add Staff CPT like so:
Ensure that Thumbnail is ticked under 'Display Sections'.
Step 2
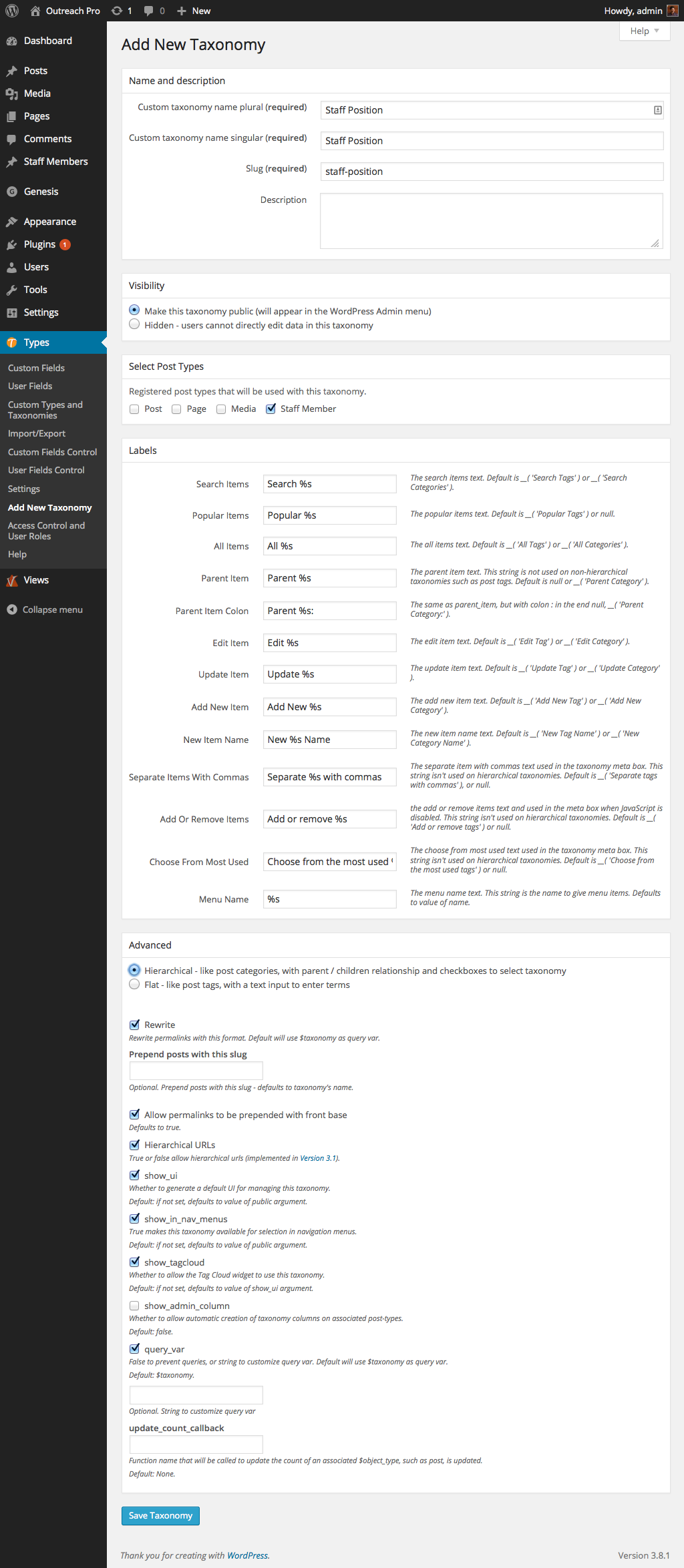
Add Staff Position custom taxonomy like so:
Step 3
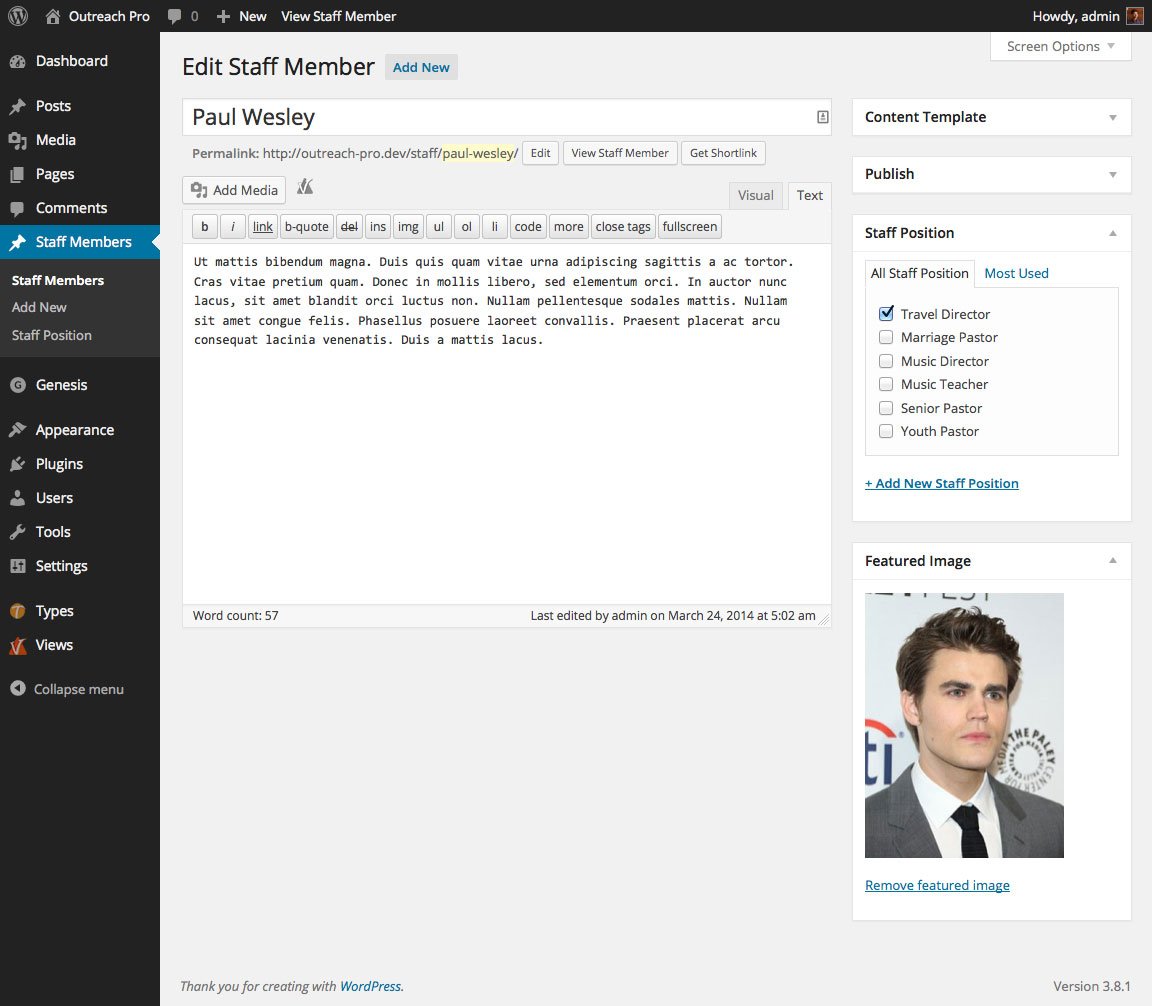
Go to Staff Members > Add New and create your Staff members entries.
Step 4
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.






Excellent post, Sridhar! Thank you! I’ve been scouring the Internet and used several staff member plugins but nothing comes close to the caliber and professionalism that this look will achieve. I’m going to incorporate this today into Centric Pro and Winning Agent.
Nice one Sridhar!! Just one quick query…is it possible to include the featured image in the lightbox popup?
I have tried it, but it isn’t working right.
My staff pages says “Filed Under” instead of the position and it still isn’t opening in foobox.
Any ideas?
http://192.185.121.96/~tbland2/staff/
Sridhar, I’m writing a plugin based on this excellent tutorial to basically make this functionality available by clicking “install.” I wondered how you’d like to be credited?
All your ideas, though I’ll probably implement the lightboxes differently to avoid needing the commercial plugin (I believe thick box is included within WordPress already).
Great. A link back to this article in the plugin’s main php file and in WP repo description would be appreciated.
Will do! Thanks for all your great work – this in particular is a cool little bit of functionality. The dev version of the plugin can be seen in action here: http://starter.redblue.us/preview (then click on “Staff”).
Certainly room for improvement as well (e.g. options for the number of columns, addition of a shortcode to put this into a page, an option for whether the “single” template is needed or whether to use the lightbox on the headline linke as well, a widget to put a list of authors in the sidebar on single staff member pages, etc.), but this will probably do the job for now!
Here’s the plugin. I’d welcome any feedback you may have!
Whoops. Here’s the actual link: http://wordpress.org/plugins/genesis-staff-bio-grid/
[…] Sridhar Katakam for the staff custom post type tutorial on which this plugin is […]
really love this tut, thanks so much! in fact, i like it so much i’d like to use only the lightbox for my staff post content. does anyone know how i can disable the link of the staff member’s name (the one that sends you to the post page)?
thanks for any advice
emily
In Dutch staff singular is Medewerker and plural it’s Medewerkers.
I can go for trail and error, but I hope you willing to tell me where to put which. Using the word staff won’t help my SEO.
Cheers!
Thanks for this, Sridhar. Great tutorial!
How can I disable the pagination aspect of this, and just have everyone on the same page?
Can be done using
pre_get_postsaction.See http://www.billerickson.net/customize-the-wordpress-query/.
Based on that, you would add something like this in functions.php: http://pastie.org/pastes/10254243/text
That did the trick.
Do you know of a way to order the posts according to the custom field associated to that custom page type? In my case, I have a last-name field that I’d like to use to order all of the staff members.
Try the code in the last section at http://www.advancedcustomfields.com/resources/orde-posts-by-custom-fields/ under pre_get_posts. You would change events to staff in that code.
Hi Sridhar, thanks for this great tutorial and have been able to implement it on several websites.
Right now, I am trying to adjust the layout on the single staff pages. I would like the featured image to be placed in a “one-third” column and the entry content to be placed in a “two-thirds” column. Basically, I am trying to replace the text wrap format with a column based format. Do you think this is an easy adjustment to do?
Thanks again,
Jonathan
Hi Sridhar, thanks for your help but was able to figure out the solution.
How would you substitute foobox for something like featherlight to achieve that same output?
This tutorial may be helpful: https://sridharkatakam.com/display-content-lightbox-upon-clicking-featured-images-portfolio-cpt-archive-genesis/
Hi Sridhar,
I just installed the Genesis Bio Grid Plugin. According to the plugin directions all I have to do is install it and add the shortcode to my page or post.
It doesn’t seem to be working for me. I’m getting the following error: ( ! ) NOTICE: UNDEFINED VARIABLE: ORDERBY IN C:\USERS\JESSICA\DOCUMENTS\WEBSITES\WWW.HEALTHYPARTNERSHIPS.DEV\WP-CONTENT\PLUGINS\GENESIS-STAFF-BIO-GRID\LIB\SHORTCODE.PHP ON LINE 24
This is the piece of code in shortcode.php:
// define query parameters based on attributes
$options = array(
‘post_type’ => ‘staff-member’,
‘order’ => $order,
‘orderby’ => $orderby,
‘posts_per_page’ => $posts,
‘staff-position’ => $position,
);
Can you help me please.
thank you
Jessica
Hi Jessica,
I have not authored that plugin and it was put together by another user.
I suggest you to follow the steps in this tutorial instead and let me know if you come across any issues.
If you would like to use the plugin instead, please try contacting the author of the plugin.
Hi Sridhar,
I am using Outreach Pro. I added all the plugins and code as above. I installed the free version of Foobox. Your last step says to go to advanced settings and check “Scripts in footer”. I don’t have that option in the advanced tab. I didn’t want to purchase the Pro version without first seeing if it will work.
In Outreach Pro on the home page in the Home Bottom widget area is where I want the link to Meet Our Staff. How do I do this so that when I click the link it goes to the staff member archive?
thanks Jessica
Actually, I got it.
thanks anyway
Hi Sridhar,
I am using Outreach Pro and I have followed the instructions as above. I am getting the following errors and hope that you can give me some direction.
NOTICE: USE OF UNDEFINED CONSTANT CHILD_DOMAIN – ASSUMED ‘CHILD_DOMAIN’ IN C:\USERS\JESSICA\DOCUMENTS\WEBSITES\WWW.HEALTHYPARTNERSHIPS.DEV\WP-CONTENT\THEMES\OUTREACH-PRO\ARCHIVE-STAFF.PHP ON LINE 81
NOTICE: USE OF UNDEFINED CONSTANT CHILD_DOMAIN – ASSUMED ‘CHILD_DOMAIN’ IN C:\USERS\JESSICA\DOCUMENTS\WEBSITES\WWW.HEALTHYPARTNERSHIPS.DEV\WP-CONTENT\THEMES\OUTREACH-PRO\ARCHIVE-STAFF.PHP ON LINE 76
Page_arcive-staff.php has the folloing code:
//* Modify the Excerpt read more link
add_filter(‘excerpt_more’, ‘new_excerpt_more’);
function new_excerpt_more($more) {
return ‘… Read More‘;
}
//* Customize the previous page link
add_filter ( ‘genesis_prev_link_text’ , ‘sp_previous_page_link’ );
function sp_previous_page_link ( $text ) {
return g_ent( ‘« ‘ ) . __( ‘Previous Page’, CHILD_DOMAIN ); THIS IS LINE 76
}
//* Customize the next page link
add_filter ( ‘genesis_next_link_text’ , ‘sp_next_page_link’ );
function sp_next_page_link ( $text ) {
return __( ‘Next Page’, CHILD_DOMAIN ) . g_ent( ‘ » ‘ ); THIS IS LINE 81
}
genesis();
OMG! I’m sorry Sridhar I see that I didn’t supply my child domain name in the code. It works fine.
Hi Sridhar,
I’ve used this tutorial using Outreach Pro and it works great. I’m now using it in Kickstart Pro. It works fine except it does not show the position on the archive staff and single staff pages. Can you help me out?
Jessica